Graphics Design
10 Proven Flyer Design Ideas for Events, Sales, and Business Growth

10 Proven Flyer Design Ideas for Events, Sales, and Business Growth
An effective flyer design ideas can be one of the powerful results to advertise services and products, concerning up coming occasions, new establishment or an effective method to incite more sales. Flyers are simple and straightforward that can convey message to a potential customer in a most powerful way through visuals. If flyers are to be made, they should be designed well so that they can appeal to the audience, convince the audience of the value of what is being offered and get the audience to act on what they are being offered. Below, we present 10 more flyer design concepts that can turn your promotion campaigns into success stories.
Outline
- Introduction
- 1. Contemporary Chic as the Design Theme
- 2. Saturated Hues and Opposites for the Sharper Feeling
- 3. Bring in Good Quality Pictures and Drawings
- 4. Highlight Key Information with Hierarchical Layouts
- 5. Typography for Personality and Building Personality
- 6. Organized and QR Code Incorporating Flyers
- 7. The One Thing newsletter encourages people to become.White Space for a clean appearance.
- 8. Seasonal and festive designs and events specific designs
- 9. Offer These Value with Your Discount or Coupon Flyers
- 10. Making Its Design For Mobile First
- Conclusion
- FAQs
1. Contemporary Chic as the Design Theme

Flyer design ideas less is more is not only a hype, but it powerful strategy, which helps to draw attention to core values. Due to the fact that most minimalistic flyer design ideas do not contain non-essential graphics, layouts incorporate only a limited number of elements. Avoid flashy and kitschy fonts; use two or three colors at most; make sure there is a lot of white space. It helps to focus on the main message while avoiding much graphic information from being implanted into the viewer’s mind. Simple flyer design ideas are appropriate for corporate, luxury products retailer and any business that is being associated to professional work.
2. Saturated Hues and Opposites for the Sharper Feeling

Flyer design ideas clear and vivid displays of colors and contrasting combinations fascinate the observer, not mentioning the fact that the given advertising saw itself from afar. It is better to put the two features in complementary color schemes or gradient backgrounds that would capture the eye. Contrast also comes in handy in arranging content such that, while developing the headline using a bright, attractively colored font, the rest of the text will be dull and boring. As for deciding on the type of color, for event flyer design ideas kelly colors can be interpreted as excitement, and for business flyers – energetic self-confidence.
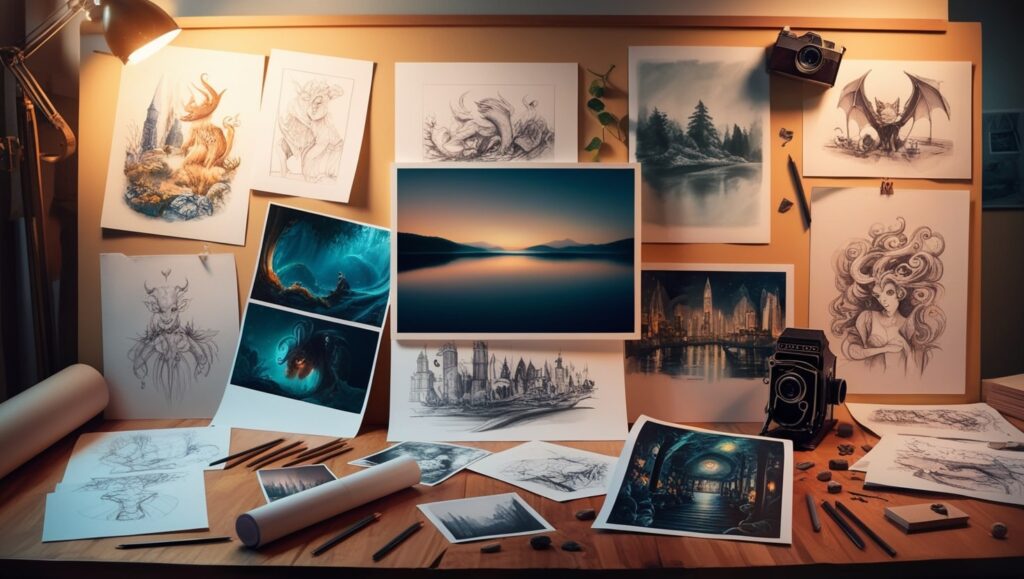
3. Bring in Good Quality Pictures and Drawings

Pictures and illustrations are not titles of space but they convey information and turn a flyer design ideas into reality. Such pictures affect and appeal to the targeted audiences, besides giving your promotion the seemingly off Par authoritative feel any target audience will not ignore, and without compromising on quality. For instance, if a restaurant is advertising for a food festival; the images used will be of the restaurant’s most delicious dishes. When designing a flyer for service, its preferable to use graphic images that display the service to be offered. In choosing the images, always use professional high-quality images with clear visuals and are not too cluttered on the flyer. Proper selection of the right picture in the right corner lays down the right feeling that the flyer is going to portray.
4. Highlight Key Information with Hierarchical Layouts
Organization to simple is another important factor to make flyer design ideas easy to read. Use headings and subheadings as well as bulleting to ensure that useful information provides adequate emphasis. The first point should be a catchy title giving an overview of the idea behind the flyer, while the remaining points should include essentials such as dates, time and place. Using such layouts, the audience can easily skim through the material in the flyers and locate what they want to know better. When heading the text, use different fonts or font size and color to provide structure and focus the reader’s attention to a specific piece of information – the main idea and its substantiation.
5. Typography for Personality and Building Personality

Just think about the typographical choices – these can really alter the entire mood of a flyer design ideas. Of course, everyone wants this or that type of the look, so using proper fonts for choosing can be an addition to the design. Cero and impact fonts are highly suitable for business and sale fliers because of the style they help depict modernity and simple look. On the other hand, handwritten fonts give elegance and specialty that are suitable for a wedding or businesslike event poster. It is recommended that you combine one or two font types in order to retain readability, but switching between two or three is good.
6. Organized and QR Code Incorporating Flyers
Flyer design ideas as the process of digital integration increases having a QR code on the flyer design ideas helps to connect the physical and the digital. Including a ‘call for action’ – a Quick Response code – directing people to your event’s registration page, a special offer or to your other social media account can incentivize people. ’Getting more’ buttons and ‘scan to see more’ are examples of elements that help to make a flyer more contemporary. Make sure the code is notable and place the QR code somewhere that it can be scanned conveniently, scan it to make sure it is functional. This is good for audiences who are into innovations and that can be measured.
7. The One Thing newsletter encourages people to become. White Space for a clean appearance.
Flyer design ideas negative or white space is the space surrounding the objects in a work of art. This is for sake of convenience to avoid cramming too much information for the reader hence a probability of losing the main theme. This way, you avoid cramming too many elements into the design which makes the flyer design ideas less easy to comprehend. White space is most useful to corporate flyers since it creates an environment that is clear and professional. White space on its own can really elevate the flyer design ideas from merely ordinary to something quite stunning when paired with minimalistic designs.
8. Seasonal and festive designs and events specific designs
Based on the calendar, it is appropriate to use seasonal or event related themes and agendas, which make your flyer attractive. For example, winter promotional fliers can have blue, white and other – cold colors with images of snowflakes in them, whereas summer promotions can be yellow, orange, pink – warm colors with images of flowers, sun and others. By customizing flyers, people get anxious to attend that event, hence the need to prepare and develop the flyer design ideas based on the coming occasion. It is also important that seasonal flyers can also be used to offer a much more creative promotional message in contrast to normal promotions and advertisements.
9. Offer These Value with Your Discount or Coupon Flyers

Flyer design ideas promotion instruments such as discounts and coupons always help to stir up people into action. Some of these include; If your flyer’s goal is to boost sales than you should include a detachable coupon or a code that offers customers some promos. For example, a couple of days special promotion such as ‘’20% off’’ can help push sales. Coupons build a perception of privileged opportunity since the customer feels he or she is in a privileged position possessing a code or half-ticket that nets them a good bargain they can only get if they have the code. Of course, be sure to make the more specifics of the offer stand out with the help of the bold texts and bright colors to make the readers immediately get the gist of the whole performance.
10. Making Its Design For Mobile First

The fact that most people turn to mobile devices to access information means that the flyers being created must be easily manageable on a small screen. If your intention is to circulate it in a digital form then the contents of the flyer should be legible on a smartphone or tablet. Select wider typeface, the vertical alignment option, and high contrasting color schemes that pop on screen. Flyer design ideas created for portable devices are most suitable for emailing and sharing on social networks so your readers will be able to interact with the content on the go.
Conclusion
Flyer design ideas is not just about how it looks: it’s about developing a piece that will inform, then persuade, then activate. Starting with sleek and simple, the ten concepts below detail an array of tips ranging from design and usability to mobile device adaptability to get noticed and seen. Understanding the goal of the flyer, the target group of audience and the intended distribution channel you can create a flyer that is noticeable and progressive to the business.
FAQs
- There are five major stages of designing a flyer that should be taken into consideration for purposes of enhancing its effectiveness.
The components of an effective flyer design are the headline, image, information and the CTA. It is also possible to enhance the clarity of the message through a fewer hierarchical layout and a balanced heaped colour scheme.
- I quickly need to devise recommendations on how to make my flyer stand out.
There are ways to make a flyer more eye-popping and that include bright, clear colors, high quality images and even such things as QR codes. Another reason it is more impactful is that it is much easier to created a design specifically for the target audience.
- Now, let us discuss the third issue connected with the flyers’ design; that is, the white space importance in the flyer creation process.
Signs where white space can improve the visibility of the separate components and make them look outstanding are the major evidence that white space helps a flyer obtain a neat appearance. It assists the audience to minimize on the distractions while passing their message across.
- In what way do QR codes increase flyer effectiveness?
Originally, QR codes are physical triggers that unlock the digital environment. One, they enable the user to get further information, sign up for an event, or claim an offer on the same flyer and make it more measurable.
- Is it useful to set a programme of flyer promotions by seasons?
Yes, this is true since audience is always impressed when they identity some kind of relevance with what is been promoted. Regarding the current events or seasons we can have some expectations or we can get so excited all the desire to have a connection with the viewer.
Graphics Design
Best Laptops for Graphic Designers – 2025 Buying Guide

Best Laptops for Graphic Designers – 2025 Buying Guide
Though talent is a must, coming out on top in the world of graphic design requires the ability to use the right devices to enable creative vision. In the year 2025, there is unheard of demand of laptops geared specifically towards the needs of graphic designers, by the technology sector. The fact that your career in graphic design is mature or you’re still starting, can affect your efficiency and output greatly if you have the best laptop for graphic design.
Throughout this guide, we are going to drill down on the best laptops for graphic designers in 2025. With intense research on the specs, efficiency, build and pricing of the laptops, you will be able to determine the best fit for your graphic design workflow.
Choosing the best laptop is important for achieving most proficiency as a graphic designer.

Graphic design tasks are resource-intensive. Creating workflows that incorporate Adobe Photoshop, Illustrator, CorelDRAW and 3D designs requires high speed processors, bright images and ample RAM to perform best. Laptops for graphic designers a properly chosen laptop allows you to do complex projects without interruption, and allows you to have uninterrupted creativity.
Having the right laptop means:
- Faster rendering times
- Smooth multitasking with heavy software
- Vivid and clear visuals for better control of color.
- Enhanced flexibility and mobility, as well as, increased battery utilization time for mobile design work.
Top features that can be considered to choose laptops to design Graphic Designers.

It’s important to understand which key strengths are the most valuable before reducing your options…<<
- Processor (CPU): The heart of any laptop. In graphic designing, you should choose a processor, which is as strong as Intel i7 or i9 or AMD Ryzen 7 or 9.
- Graphics Card (GPU): A graphics card like the NVIDIA GeForce RTX or AMD Radeon will ensure optimal results and a sleek rendering of 3D designs work.
- RAM: For most graphic design jobs, a minimum of 16gb is recommended but 32gb is highly recommended for multitasking and efficiency with large projects.
- Storage (SSD): Choosing 512GB or greater of fast SSD storage substantially reduces boot times and offers better organization of files.
- Display Quality: laptops for graphic designers screen should support at least 1920×1080 resolution, showing true colours (100% sRGB), and bright images.
- Portability and Battery Life: Select a light and energy efficient machine that will enable designers to work comfortably, off desk.
- Connectivity Options: Ensure that it is compatible with relevant peripherals through ports like USB-C, HDMI and even a built-in SD card reader.
Top Laptops for Graphic Designers in 2025
Below, we’ve curated a list of the best Laptops for Graphic Designers this year, covering various budgets and performance needs:
- Apple MacBook Pro 16″ (2025)
- M3 Max Chip with 16-core GPU
- 32GB RAM, 1TB SSD
- Liquid Retina XDR display with ProMotion
- Perfect for color accuracy and heavy rendering tasks
- Dell XPS 17 (2025)
- Intel i9 14th Gen Processor
- NVIDIA RTX 4070 GPU
- 32GB RAM, 1TB SSD
- InfinityEdge 4K display for crisp visuals
- HP Spectre x360 (2025)
- Intel i7 14th Gen Processor
- Intel Iris Xe Graphics
- 16GB RAM, 512GB SSD
- 2-in-1 convertible design with a 4K OLED display
- Asus ProArt StudioBook 16
- AMD Ryzen 9 7945HX
- NVIDIA GeForce RTX 4080
- 32GB RAM, 1TB SSD
- 16-inch 3.2K OLED display with 100% DCI-P3
- Microsoft Surface Laptop Studio 2
- Intel i7 14th Gen Processor
- NVIDIA GeForce RTX 4060
- 32GB RAM, 1TB SSD
- Dynamic woven hinge design and PixelSense display
- Razer Blade 18 (2025)
- Intel i9 14th Gen Processor
- NVIDIA GeForce RTX 4090
- 64GB RAM, 2TB SSD
- 18-inch QHD+ display with 240Hz refresh rate
- Lenovo ThinkPad X1 Extreme Gen 5
- Intel i9 14th Gen Processor
- NVIDIA RTX 4080
- 32GB RAM, 1TB SSD
- 4K display with Dolby Vision HDR
- Acer ConceptD 7 Ezel
- Intel i7 14th Gen Processor
- NVIDIA GeForce RTX 4070
- 32GB RAM, 1TB SSD
- Convertible 4K display with touch support
- MSI Creator Z16
- Intel i7 14th Gen Processor
- NVIDIA GeForce RTX 4060
- 32GB RAM, 1TB SSD
- 16-inch QHD+ display
- LG Gram 17 (2025)
- Intel i7 14th Gen Processor
- Intel Iris Xe Graphics
- 16GB RAM, 1TB SSD
- Ultra-lightweight with a 17-inch WQXGA display
Overview top laptops for graphic designers professionals’
We evaluated each of them with respect to processing capability, prevalence of visuals, battery efficiency, and carrying convenience. Through mentioning these comparisons you’ll manage to find the best Laptops for Graphic Designers in 2025 based on your personal needs.
Frequently Asked Questions about Laptops that are for Graphic Designers
1.What criteria around the specifications should I be looking for if I want to do graphic design?
- Choose a laptop with a powerful CPU, skills to run a dedicated GPU, 16GB RAM or more, and the SSD for no interruption workflow.
2.Do graphic designers need to use graphics processing units?
- Yes, it enables project file generations with a faster rate and has improved support for high resolution uses.
3.A suggested amount of RAM for graphics software is at least 16GB, but 32GB is preferable to run multiple applications at once.
- Laptops for graphic designers at least 16 GB RAM is aggravated but 32GB offers great multiplication functions.
4.Is graphic design a stronger suit for MacBooks than for Windows laptops?
- Both are excellent; When compared by software ability, display and color accuracy it is the MacBook which comes out on top while the software is the one known in the market for greater availability in models.
5.For best design work, the recommended screen size is between 15 to 17 inches.
- Best working conditions laptops for graphic designers are displays between 15–17 inches with high resolution.
Graphics Design
Graphic Design vs Web Design – What’s the Difference?

Graphic Design vs Web Design – What’s the Difference?
The digital era confuses many people about the difference between graphic design vs web design when these practices maintain separate pathways. Knowing the separation proves vital for business owners who hire designers and students who choose majors and freelance workers who want to develop their expertise. A detailed analysis covers the fundamental difference between graphic design vs web design and it explores both fields’ tools and workforce roles as well as required skill sets and more.
Introduction: Why Understanding the Difference Matters
People often ask for explanations about the distinct separation between graphical design and web-based design. Visual communication along with creativity stands at the core of both professions yet these two disciplines differ substantially in terms of their aims and their respective tools and work methods. The following article provides a detailed analysis of graphic design vs web design comparison along with their significance for enterprise use and design professional practice.
What is Graphic Design?
Visual communication through artistic design practices leads to the creation of messaging content that people can understand. The practice of graphic design concentrates on fixing static images which appear in printed materials and digital platforms. Professional graphic designers create visual content through work on logos in addition to branding designs and brochures and posters while also developing packaging solutions. Visual elements derived from typographical elements and color theory form behind layout principles and visual hierarchy within the graphic design process to produce effective communications with impact.
Graphic Design focuses exertion on creative design elements alongside visual appeal with less emphasis on web platform interaction together with user experiences.
What is Web Design?
Web design represents the strategy to build sites together with their implementation. Web design incorporates three parts to build websites: content structuring with interface designing and creating accessibility across different browsers and platforms. Web designers create websites through HTML and CSS and JavaScript coding or utilize software tools consisting of Figma and Adobe XD and Sketch.
Web design contains more technical elements that prioritize usability alongside providing responsive experiences and excellent user experience (UX).
The Core Divergence Exists Between Graphic Design and Web Design

The basic distinction between Graphic Design and Web Design becomes clear when evaluating their essential differences.
1. Medium of Work
- Graphic Design: Primarily for print or digital visuals (e.g., posters, flyers, social media images).
- Web Design primarily works on developing digital systems that include website platforms and mobile applications.
2. Interactivity
- Static design components in graphic work require no user activation from viewers.
- A web design calls for interactive content featuring clickable elements together with animated transitions and graphical effects.
3. Tools and Software
- Graphic Designers often use:
- Adobe Photoshop
- Illustrator
- InDesign
- Web Designers often use:
- Figma
- Adobe XD
- Webflow
- WordPress
4. Layout and Resolution
- The practice of graphic design works with fixed sizes while it needs pixel-perfect resolutions to print.
- Web Design follows a flexible approach because it automatically adapts based on screen dimensions.
5. Coding Knowledge
- Graphic Design: Not required.
- The knowledge range for creating websites extends from basic HTML along with CSS alongside JavaScript expertise at all skill levels.
Skills Required in Graphic Design vs Web Design

Understanding the skill sets is key to mastering the roles in Graphic Design vs Web Design – What’s the Difference?
Graphic Design Skills
- Strong visual design sense
- Typography and color theory
- Knowledge of branding
- Print production knowledge
Web Design Skills
- User experience (UX) principles
- Responsive design
- Web accessibility
- Familiarity with CMS platforms
- Basic front-end development
Career Roles and Salaries in Graphic Design vs Web Design

Both fields offer diverse job opportunities. Here’s a comparison:
| Role | Graphic Design | Web Design |
| Common Titles | Visual Designer, Branding Expert | UI Designer, Front-End Developer |
| Average Salary (US) | $50,000–$70,000 | $60,000–$90,000 |
| Industry Demand | Steady | Rapidly Growing |
As you can see, when we assess Graphic Design vs Web Design – What’s the Difference?, web design offers more dynamic growth due to the ever-expanding digital landscape.
Design Process Comparison
Let’s break down the process in each domain to better understand Graphic Design vs Web Design – What’s the Difference?
Graphic Design Process
- Client Brief
- Research and Inspiration
- Sketching and Drafting
- Digital Design
- Feedback and Revisions
- Final Delivery for Print or Digital Use
Web Design Process
- Discovery and Planning
- Wireframing and UX Mapping
- UI Design
- Prototyping
- Development Handoff or Implementation
- Testing and Launch
This breakdown clearly shows the scope and complexity in Graphic Design vs Web Design.
User Experience (UX) & User Interface (UI): The Game Changer

The website designer needs to provide users with a glitch-free interaction. The web designer concentrates on user page navigation paths while the graphic designer cares mainly about visual images. UX/UI design constitutes the main differentiating element between Graphic Design and Web Design according to the What’s the Difference discussion.
The Crossover: Can a Graphic Designer Become a Web Designer?
Absolutely! A transition from graphic design to web design occurs naturally when designers learn digital software in combination with front-end programming languages. Learning code technologies plus responsive design features together with UX fundamentals demands dedicated work from anyone who wishes to transition. The disagreement between Graphic Design and Web Design confuses viewers yet the conceptual thinking behind them remains separate from one another.
Importance of Typography and Color in Graphic Design vs Web Design

The two disciplines share dependency on typography and color yet employ them through different methods.
- Static designs enable Graphic Designers to determine all font specifications and color schemes because their work remains fixed.
- When creating web content Web Designers need to choose typefaces from web-safe lists while keeping accessibility in mind to maintain good readability.
Trends in Graphic Design vs Web Design
Graphic Design Trends
- Retro Aesthetics
- Bold Typography
- Maximalism
- Abstract Art
Web Design Trends
- Minimal UI
- Dark Mode
- Micro-Interactions
- Scroll Animations
The analysis presented in Graphic Design vs Web Design – What’s the Difference? demonstrates unique trends for each field.
Which One Should You Choose?
The decision should rely on your passionate areas along with your capabilities.
- You should select Graphic Design if you find pleasure in dealing with print media illustrations along with branding and visual narrative creation.
- Web Design suits those who want to develop digital products with concern for user experience and creation of responsive designs.
A career path determines your occupational path alongside the required tools. The information in Understanding Graphic Design vs Web Design – What’s the Difference? will guide your decision-making process.
Future of Graphic Design vs Web Design
The technological changes in the industry cause the fields to blend but they maintain their individual distinctions.
- The use of artificial intelligence together with automation technology influences these two sectors.
- Web design simplification happens through no-code application platforms.
- Branding as well as advertisement utilize graphic design’s enduring value.
Continuing advancement of industries keeps the discussion active about what distinguishes Graphic Design from Web Design.
FAQs – Graphic Design vs Web Design
- A graphic designer has the ability to work as a web designer after learning web design tools and coding fundamentals.
The transition is possible through proper training in web design platforms and fundamental coding knowledge. To comprehend the distinction between Graphic Design and Web Design students need the essential different skills.
- Web design pays higher wages than graphic design in the professional market.
Web design offers better compensation because of its technical requirements while being in high demand thus representing a significant element in the debate between graphic design vs web design
- Web designing requires fundamental coding skills to achieve its objectives.
Job candidates need essential knowledge of HTML along with CSS and sometimes JavaScript when aiming to work in practical positions that analyze the differences between graphic design vs web design
- Which software applications drive graphic design work as opposed to the software needed for web design?
Graphic design: Photoshop, Illustrator. Web design: Figma, Webflow, Adobe XD. Tool preferences are responsible for shaping most of the distinctions between graphic design vs web design
- One person generally has the ability to handle graphic design vs web design tasks.
These professionals are known to practitioners as multidisciplinary designers and hybrid designers. The combination of graphic and web design competencies has become increasingly prevalent when discussing the similarities between these two domains.
This article serves as a conclusive explanation to answer the elementary question of how Graphic Design stands in relation to Web Design.
The study of Graphic Design vs Web Design – What’s the Difference? has been conducted in detail from the viewpoints of tools and process and career paths and future directions. Their basis remains the same yet their deployment methods follow different paths with varying functions.
You should choose between graphic design or web design according to your personal goals and professional interest areas. Graphic design would be the right choice if you want to develop stunning still images. Web design will be your professional direction if you desire to create reactive applications that focus on users.
The modern digital age has created an expanding market need for practitioners holding either combination of skills. Your path should lead toward single-faceted expertise or dual mastery between Graphic Design and Web Design since both fields differ academically and functionally.
Graphics Design
Top 10 Exciting Graphic Design Tips Every Beginner Must Know

Top 10 Exciting Graphic Design Tips Every Beginner Must Know
Introduction
Graphic design tips for designer combines visual elements including typography together with photography and illustration and layout technique designs to deliver messages effectively. Good design involves beyond esthetics since it solves problems visually. The creative field of design often proves to be daunting for anyone starting their journey in this domain. Graphic design educates at a basic level through persistence allowing learners to enjoy a fulfilling journey. Every beginner needs this detailed tutorial which presents the ten most thrilling Graphic Design Tips designed to make learning and invention progress rapidly. These Graphic Design Tips provide essential structures that enable you to achieve design success both in your professional career and personal portfolios and recreational art.
1. Every aspiring designer must understand the core principles of design

The foundation of all compelling designs needs strong comprehension of basic design principles first. Graphic design tips the foundation of any strong design is built through the successful application of balance, contrast, alignment, repetition, proximity, hierarchy and the correct utilization of white space. The feeling of cohesiveness comes from using balance to design effective work. Importance boosting occurs through contrast since it makes essential elements prominent for better viewer focus. Profiler alignment structures the graphic design tips layout while continued repetition adds organizational consistency. Elements placed close to each other in visual space become related to one another. Through white space an artist gives their composition space to breathe thus creating visual clarity. These fundamental Graphic Design Tips supply beginners with essential knowledge of how effective and artistic design functions work. Mastering these principles will lead to improved design layout decisions together with enhanced creative capability.
2. Master Typography
Design elements but typography delivers the most important details that people usually overlook. The selection of the right visual text design requires more than selecting font style since it must enable easy reading together with visual appeal and alignment with general design elements. Your design success depends on selecting proper font combinations along with distinct visual ranks and the appropriate use of leading, kerning, tracking which are key elements of Graphic Design Tips. Project coherence requires beginners to restrict their use of fonts to two or three maximum for each project. Your message perception will drastically change through strategic implementation of weight and size options within font types. Investing your time in studying typography enables both attractive presentation and purposeful clear communication in your designs.
3. Choose the Right Color Palette

Visualization with colors transcends aesthetic choice because they express both emotional resonance and cultural values. Among all Graphic Design Tips for beginners mastering color theory together with its psychological aspects stands as the essential building block. Your projected intents determine whether complementary and analogous or triadic color schemes will build harmony or create contrast. Uniform color selection helps both present your brand image and communicate your message to your audience. Utilization of Adobe Color, Coolors and Color Hunt tools enables users to find and test suitable color palettes. Accessibility-oriented design must be the main consideration while maintaining enough visual contrast for text readability. Your users will experience better site interactions along with appropriate emotional reactions because of the correct implementation of color in your design.
4. Keep It Simple and Clean
Clarity is key in communication. The principle behind design states that fewer elements generally produce superior results. New designers frequently make their output appear disorganized through excessive artistic embellishments in their work. Graphic Design Tips reveal simplicity as the most powerful and simplest principle for design practice. Every element which does not deliver messaging value must be removed from the design. Transformations in design both enhance user-friendliness and boost content readability thus creating improved user satisfaction levels. Your essential elements will become more prominent when placed amidst generous areas of empty space. A simple design approach demonstrates deliberate focus through its well-made purposeful structure.
5. Use Grid Systems

The structure and harmonized organization of your layouts comes from the implementation of grid systems. Every element in your design benefits from proper organization through grid systems which creates consistent and balanced presentations. The implementation of grids enhances professional appearance in all output formats including websites and posters with business cards. The hidden lines work together to maintain proper alignment as well as keep all elements symmetrical while following proportions. Many new designers fail to incorporate grids into their work which is among the most important yet fundamental graphic design tips at their level. The design tools Adobe XD, Figma, and Illustrator come with pre-installed grid components that provide assistance for your design organization. A grid system works properly when it produces results which are both easier to understand and attractively designed.
6. Get Comfortable with Design Software
Tools you select for work have equivalent importance to your design methods. Knowledge of professional design software acts as a fundamental requirement for designers who want to develop their career. The professional standard in design industry uses Adobe Creative Suite along with its core components which include Photoshop Illustrator and InDesign. The budget-conscious designer has multiple excellent tool options available between GIMP, Canva, Figma and Affinity Designer. Beginners should spend their time on these platforms for developing their proficiency and assurance to handle design projects. Online tutorial study along with sample work experience and project challenges provide exceptional strategies to develop graphic design software abilities. Learning how to handle tools creates freedom through better implementation of your ideas.
7. Incorporate Visual Hierarchy
The design composition of elements develops visual hierarchy through strategic importance-based organization. Every design requires specific elements which must appear more dominant to direct viewer attention. You can construct a clear flow by applying different elements of size contrast and position and color choice and alignment purposes. The primary text needs strong bold typefaces that stand out followed by supporting text with delicate typefaces. The use of these tips from Graphic Design creates a clear understanding of messages that prevents any confusion among viewers. When hierarchy is missing in design the overall composition becomes difficult to follow and disorderly. Hierarchical organization systems enhance both route navigation and streamlines communication processes between users.
8. Use High-Quality Images and Graphics

Any design becomes less effective when using poor-quality images because low-resolution pictures diminish the entire work. Your project requires high-resolution sharp images which should remain faithful to your branding along with the project’s overall mood. Vector file types provide scalability for logos or other icons while maintaining high clarity. Select images that demonstrate genuine authenticity instead of default stock pictures. Unsplash together with Pexels and Freepik are websites that provide extensive collections of fee-based assets and free options. The below Graphic Design Tips function as fundamental elements for achieving professional appearance in every design. Design consistency across image quality and color applications as well as visual elements strengthens your designs while it helps your audience develop confidence in you.
9. Seek Feedback and Revise

Design is an iterative process. Most initial drafts served as foundation for better creatio.ns Find willing supporters in your friends or seek help from designers on online communities to receive helpful critique about your work. Users can gain valuable insights through the online communities of r/design_critiques at Reddit and the Discord groups. Always keep an open mind while listening to feedback because you must prepare yourself to revise repeatedly. Every beginner must learn how to accept feedback properly because it represents fundamental growth in graphic design practice. The more times you revise your work the more excellence you approach. You should view feedback as an advancement chance instead of a failure.
10. Keep Learning and Stay Inspired

Design is both exceptionally broad and consistently evolving. Your relevance depends on your ability to remain innovative through constant education and learning. Become a subscriber of leading designers on YouTube along with online course enrollment and regular Behance and Dribbble portfolio exploration of top designers combined with daily blog reading. Being exposed to new styles along with techniques and trends creates continuous creativity. A perpetual trait of graphic design knowledge is always remaining curious. Your love for ongoing education should stay active because you will discover fresh things such as typefaces and motion graphics and advanced software tools. The environment around you contains abundant inspiration which you need to transform into your original approach.
FAQs
Starters in graphic design must understand which tips will prove most essential for their learning journey.
Your most important Graphic Design Tips consist of mastering design fundamentals together with typography and layout while selecting proper colors and utilizing high-quality images and maintaining regular practice of your art.
What would be the suitable software for an entrance-level graphic designer?
Your first steps as a beginner should be Adobe Photoshop and Illustrator alongside InDesign. The free and cost-efficient graphic design options include Canva as well as GIMP along with Figma and Affinity Designer. Learning the tools to proficiency will enable you to apply the Graphic Design Tips with better effectiveness.
The basic question is this: What strategies exist for developing my graphic design abilities?
Regular practice along with participation in online design communities and seeking expert guidance and accepting constructive criticism from both communities and industry professionals will help you advance. Daily application of different Graphic Design Tips will enhance your design abilities.
White space stands out as a vital element in design since it provides vital breathing space for designs to stand out.
White space provides space for breath by improving focus which makes elements easier to recognize in design work. White space remains one of the great Graphic Design Tips because it balances design appearance and enhances readability.
Which approaches can I use to build my unique design approach?
Testing multiple styles alongside tool testing and designer examinations and personal appeal assessments will lead to style development. Active practice with implemented custom Graphic Design Tips throughout time will forge a distinctive creative identity for you.
Conclusion
Virtuosity in graphic design requires more than a short time to develop. Achieving mastery in this field demands continual effort and innovative thinking together with fundamental knowledge understanding. The collection of top 10 exciting Graphic Design Tips serves as a foundation to support beginner users in their progress toward stability. Mastering design principles and typography while developing your style requires experimentation with color and tools and receiving feedback since these elements lead to designer confidence. Utilizing these same Graphic Design Tips in numerous projects leads to the creation of striking and effective designs which are both visually appealing and impactful. Your strength in visual design grows while you maintain your passion for designing because each new design adds more depth to your practice.
-

 Graphics Design1 year ago
Graphics Design1 year ago7.Exploring the Importance of Color Theory Charts
-

 Graphics Design8 months ago
Graphics Design8 months ago10 Stunning Gradient Design Trends You Need to Know in 2024
-

 Graphics Design1 year ago
Graphics Design1 year ago15.The Importance of Effective Flyer Design in Marketing
-

 Graphics Design1 year ago
Graphics Design1 year ago14.Mastering the Art of Print Design: Tips and Tricks
-

 Graphics Design1 year ago
Graphics Design1 year ago13.Exploring the Latest Trends in Photo Editing Software
-

 Graphics Design11 months ago
Graphics Design11 months ago29.Retro Design Is Making a Comeback in Modern Spaces
-

 Graphics Design1 year ago
Graphics Design1 year ago10.The Latest Trends in Web Design and Development
-

 Graphics Design1 year ago
Graphics Design1 year ago1.The Transforming Power of Typography on Graphic Design




