Graphics Design
20.The Evolution of Responsive Design: Past, Present, and Future

The Evolution of Responsive Design: Past Present and Future
Here’s an overview:
- Introduction to Responsive Design
- Why Responsive Design Matters:
- Key Principles of Responsive Design:
- The Past: Early Days of Responsive Design
- The Present: Responsive Design Best Practices and Trends
- The Future: What to Expect in Responsive Design
- Challenges and Opportunities in Responsive Design Evolution
Introduction to Responsive Design

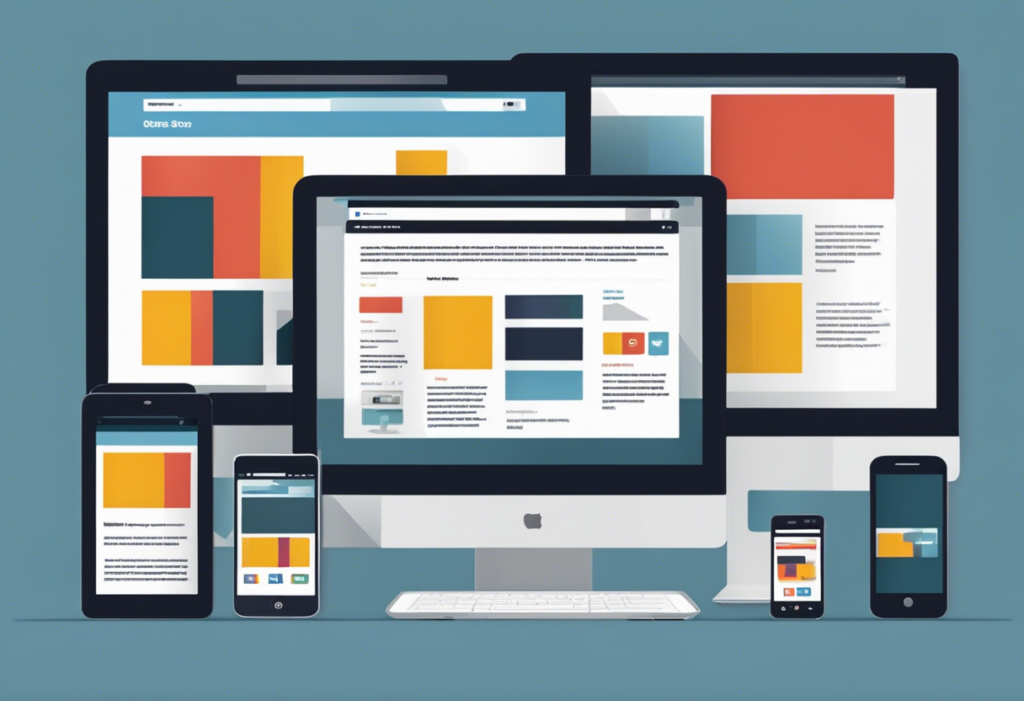
The Evolution of Responsive Design: Past, Present, and Future structure is one of the crucial aspects in website designing. It provides a model of compatibility, wherein the contents are presented perfectly on all kinds of devices such as desktops, tablets, and smartphones. I attempt that absolute art of respondent design is important to provide a smooth user communication across all the screen sizes.
Why Responsive Design Matters:
User Experience: With responsive design, information is easily accessible and members can interact with website on whatever device they choose.
SEO Benefits: Search engines critique mobile friendly websites and therefore responsive design can improve a website ranking in search engines.
Cost-Effectiveness: Responsive design removes the need to build different websites for different devices and therefore saves developers from extra labor.
Future-Proofing: With the mobile devices use is spreading, your website should be responsive to the future.
Key Principles of Responsive Design:
Fluid Grid Layouts: It is possible to create layouts using proportional values, such as percentages rather than fixed pixels. This will enable the content to render differently on screens of different sizes.
Flexible Images and Media: The CSS properties like max-width: 100% ensure that images and videos scale correctly on different devices.
Media Queries: Incorporating media queries to CSS allows the application of particular styles considering the screen size, resolution, or orientation.
Mobile-First Approach: Besides, the websites which are designed for mobile devices first and then scaled up prioritize crucial content and features for smaller screens.
From my point of view, being familiar with these principles and applying them the right way is necessary for successful responsive design. The responsiveness of a site is crucial for making websites that give a seamless and user-friendly experience no matter the device.
The Past: Early Days of Responsive Design

This technology has traveled a good distance since its origin. Sometime back, before responsive design, I am sure designers like me faced the problems in creating websites that looked attractive on various devices and had multiple screen sizes. The words “responsive design” became a buzzword in 2020, when Ethan Marcotte invented a new concept that changed the way people think about web design.
Fluid Grids: At the initial stage of RWD, elastic grids were one of the main concepts used. Instead of using CSS with fixed pixel-based layouts, we switched to CSS represented by percentages all the time. This point was that different displays can be accommodated well by websites.
Media Queries: The Evolution of Responsive Design: Past, Present, and Future media queries helped us out during the designing of responsive pages a lot. Now, the speed of programming became faster since we could develop the styles based on the size of screen, orientation, or resolution of the device. It allowed us to customize the designs to be displayed with the best design on various devices.
Mobile First Approach: As the mobile devices assumed their due place, designers began to include a “mobile-first” strategy. As a result, the designing had to be adapted to mobile screens first and then as the screen size increase. It permitted the necessary content to be prioritised and hence, enhanced the user experience on mobile devices.
Images and Performance: Responsive Images which can scale to different screen sizes and resolutions was crucial concern. Since the quality of images affects load times, we developed a strategy that prevents users from experiencing lagging with different devices.
The Evolution of Responsive Design: Past, Present, and Future with the advent of responsive design, the early days of the internet initiated the process of establishing the versatile and flexible web environment that is prevalent today. It changed the face of web design leaving a lasting impression and remains undisputed even as it keeps changing with new technologies and user behaviors.
The Present: Responsive Design Best Practices and Trends

The Evolution of Responsive Design: Past, Present, and Future i have observed a great many changes particularly in web designing and web development driven by the proliferation of different devices and their screens.
Mobile-first Approach: Nowadays in the world of digital it is quite common for the first thing that the design process starts with is doing it in a mobile-first way. Websites are created with mobile in mind, meaning users can easily access the content within with even small screens, before scaling up to larger devices.
Fluid Grid Layouts: The Evolution of Responsive Design: Past, Present, and Future a definite characteristic of responsive design is the implementation of grids that are fluid. These schemes using percentages in-place of the set dimensions for the elements. This helps to resize content appropriately, thus, it is reshaped and resized on various devices.
Media Queries: In responsive design media query is a very efficient tool as it gives developers an opportunity to apply special styles initially based on device characteristics. Tailoring the content in this manner it is provided with an appropriate look and functionality on multiple devices.
Optimized Images: The essence of web design is developing sites that load fast. Accordingly, improving images for various screen resolution and size is very crucial. With techniques such as responsive image and lazy load being used , user experience can be improved.
User Experience Focus: Right now, responisive design has evolved beyond only resizing elements. It concentrates on offering a wonderful experience across devices when this occurs. Such refers to clear navigation, responsive design, as well as to the peculiarities of a touch interaction.
Performance Optimization: And in particular for the optimization of performance, improves mobile user. This is done by reducing the number of HTTP requests, utilizing browser caching, and by optimizing code for maximum load speeds on every device, especially in instances where bandwidth is limited.
These practices can help websites to be nimble and follow the evolutionary processes of the digital world. Websites will not only look better but will also be able to provide users with a great experience on all devices.
The Future: What to Expect in Responsive Design-The Evolution of Responsive Design: Past, Present, and Future

Enhanced Personalization: User centered experiences will be more prevalent as responsive design grows throughout its course. By means of using data and users’ behavioral insights, dynamic adaptation of websites layouts will be done on the basis of specially customized needs and preferences of users.
Advanced Performance Optimization: In the future, when speed and performance have become crucial factors, responsive designs will start to concentrate on optimization methods to the end that web pages will load fast and that animations will be without jerks. The employment of approaches such as lazy loading, code splitting, and image optimization will be key to the provision of a superb user experience.
Innovative Interactions: In an age of rapidly advancing technology, we shall undoubtedly soon see even more creative and inspirational types of interaction in responsive design. From the micro interactions to the immersive animations, web pages will try to attract users in a new yet familiar way while having the standard accessibility and usability.
Integration of Emerging Technologies: The responsive design future will probably converge with the products of new technologies like AI, VR and AR. These innovations may lead to revolutionary platforms for users that bring intuitive and customizable features that work across various platforms and environments.
Accessibility and Inclusivity: Making accessibility a part of the mindset while designing will be the integral part of future responsive design. Sites will seek to be accommodative and friendly to every user regardless of their abilities such that everyone can easily navigate and interact with the content calmly.
With the increasing complexity of responsive design we need to be aware of trends and developments if we plan to keep up with designers and developers and offer user-focused and dynamic solutions on the web.
Challenges and Opportunities in Responsive Design Evolution

Not only am I doing a web designer, but I deal with many changes and prospects of this responsive design industry. Some of the challenges I encounter include:Some of the challenges I encounter include:
Cross-browser Compatibility: The problem however does not lie only in the fact they need to look equally good in different browsers but also the fact is that it necessitates a lot of effort. I’m dealing with testing and adjusting a lot during different stages to make sure a product is equally consistent and user-friendly for everyone.
Performance Optimization: The need to balance design beauty with performance considerations is a very important aspect for responsive design (design). I have to be concerned with the consequences of optimized images, scripts, and code which necessitates the achieving of fast loading time without hindering the visual aspect of the introduced website.
Complexity of Designing for Multiple Devices: The creation of sites for various devices including mobile phones, tablets, and desktop computers, requires viable expertise and creative skills. To me this translates to a situation where I need to resort to layouts that adapt perfectly in different screen sizes and pixel resolutions.
On the flip side, these challenges present exciting opportunities for growth and innovation in responsive design:On the flip side, these challenges present exciting opportunities for growth and innovation in responsive design:
Enhanced User Experience: I can design and develop responsive sites, overcoming the design problems and be provided with personalized experience regardless of devices. Customer engagement often rises with higher involvement which in turn results in more conversion activities and user satisfaction.
Innovation in Design Solutions: To me, finding fairness in solving the hard-core design problems means thinking creatively and coming up with innovative ideas by discovery. Doing so lets me continuously be up-to-date in regards to the changes and trends of responsive design, then offering stimulating design schemes to clients.
Professional Development: Sincerity to the innovations required in responsive design progressive development enables me to upgrade my talent and to increase my level of knowledge. Through mastering the newest approaches and tools I can be optimistic for further growth being a web designer.
Through the immediate actions, constant development and the unstoppable creative approach I can find full lust for life of being a responsive designer in our modern and ever-changing design environment .
Graphics Design
Graphic Design vs Web Design – What’s the Difference?

Graphic Design vs Web Design – What’s the Difference?
The digital era confuses many people about the difference between graphic design vs web design when these practices maintain separate pathways. Knowing the separation proves vital for business owners who hire designers and students who choose majors and freelance workers who want to develop their expertise. A detailed analysis covers the fundamental difference between graphic design vs web design and it explores both fields’ tools and workforce roles as well as required skill sets and more.
Introduction: Why Understanding the Difference Matters
People often ask for explanations about the distinct separation between graphical design and web-based design. Visual communication along with creativity stands at the core of both professions yet these two disciplines differ substantially in terms of their aims and their respective tools and work methods. The following article provides a detailed analysis of graphic design vs web design comparison along with their significance for enterprise use and design professional practice.
What is Graphic Design?
Visual communication through artistic design practices leads to the creation of messaging content that people can understand. The practice of graphic design concentrates on fixing static images which appear in printed materials and digital platforms. Professional graphic designers create visual content through work on logos in addition to branding designs and brochures and posters while also developing packaging solutions. Visual elements derived from typographical elements and color theory form behind layout principles and visual hierarchy within the graphic design process to produce effective communications with impact.
Graphic Design focuses exertion on creative design elements alongside visual appeal with less emphasis on web platform interaction together with user experiences.
What is Web Design?
Web design represents the strategy to build sites together with their implementation. Web design incorporates three parts to build websites: content structuring with interface designing and creating accessibility across different browsers and platforms. Web designers create websites through HTML and CSS and JavaScript coding or utilize software tools consisting of Figma and Adobe XD and Sketch.
Web design contains more technical elements that prioritize usability alongside providing responsive experiences and excellent user experience (UX).
The Core Divergence Exists Between Graphic Design and Web Design

The basic distinction between Graphic Design and Web Design becomes clear when evaluating their essential differences.
1. Medium of Work
- Graphic Design: Primarily for print or digital visuals (e.g., posters, flyers, social media images).
- Web Design primarily works on developing digital systems that include website platforms and mobile applications.
2. Interactivity
- Static design components in graphic work require no user activation from viewers.
- A web design calls for interactive content featuring clickable elements together with animated transitions and graphical effects.
3. Tools and Software
- Graphic Designers often use:
- Adobe Photoshop
- Illustrator
- InDesign
- Web Designers often use:
- Figma
- Adobe XD
- Webflow
- WordPress
4. Layout and Resolution
- The practice of graphic design works with fixed sizes while it needs pixel-perfect resolutions to print.
- Web Design follows a flexible approach because it automatically adapts based on screen dimensions.
5. Coding Knowledge
- Graphic Design: Not required.
- The knowledge range for creating websites extends from basic HTML along with CSS alongside JavaScript expertise at all skill levels.
Skills Required in Graphic Design vs Web Design

Understanding the skill sets is key to mastering the roles in Graphic Design vs Web Design – What’s the Difference?
Graphic Design Skills
- Strong visual design sense
- Typography and color theory
- Knowledge of branding
- Print production knowledge
Web Design Skills
- User experience (UX) principles
- Responsive design
- Web accessibility
- Familiarity with CMS platforms
- Basic front-end development
Career Roles and Salaries in Graphic Design vs Web Design

Both fields offer diverse job opportunities. Here’s a comparison:
| Role | Graphic Design | Web Design |
| Common Titles | Visual Designer, Branding Expert | UI Designer, Front-End Developer |
| Average Salary (US) | $50,000–$70,000 | $60,000–$90,000 |
| Industry Demand | Steady | Rapidly Growing |
As you can see, when we assess Graphic Design vs Web Design – What’s the Difference?, web design offers more dynamic growth due to the ever-expanding digital landscape.
Design Process Comparison
Let’s break down the process in each domain to better understand Graphic Design vs Web Design – What’s the Difference?
Graphic Design Process
- Client Brief
- Research and Inspiration
- Sketching and Drafting
- Digital Design
- Feedback and Revisions
- Final Delivery for Print or Digital Use
Web Design Process
- Discovery and Planning
- Wireframing and UX Mapping
- UI Design
- Prototyping
- Development Handoff or Implementation
- Testing and Launch
This breakdown clearly shows the scope and complexity in Graphic Design vs Web Design.
User Experience (UX) & User Interface (UI): The Game Changer

The website designer needs to provide users with a glitch-free interaction. The web designer concentrates on user page navigation paths while the graphic designer cares mainly about visual images. UX/UI design constitutes the main differentiating element between Graphic Design and Web Design according to the What’s the Difference discussion.
The Crossover: Can a Graphic Designer Become a Web Designer?
Absolutely! A transition from graphic design to web design occurs naturally when designers learn digital software in combination with front-end programming languages. Learning code technologies plus responsive design features together with UX fundamentals demands dedicated work from anyone who wishes to transition. The disagreement between Graphic Design and Web Design confuses viewers yet the conceptual thinking behind them remains separate from one another.
Importance of Typography and Color in Graphic Design vs Web Design

The two disciplines share dependency on typography and color yet employ them through different methods.
- Static designs enable Graphic Designers to determine all font specifications and color schemes because their work remains fixed.
- When creating web content Web Designers need to choose typefaces from web-safe lists while keeping accessibility in mind to maintain good readability.
Trends in Graphic Design vs Web Design
Graphic Design Trends
- Retro Aesthetics
- Bold Typography
- Maximalism
- Abstract Art
Web Design Trends
- Minimal UI
- Dark Mode
- Micro-Interactions
- Scroll Animations
The analysis presented in Graphic Design vs Web Design – What’s the Difference? demonstrates unique trends for each field.
Which One Should You Choose?
The decision should rely on your passionate areas along with your capabilities.
- You should select Graphic Design if you find pleasure in dealing with print media illustrations along with branding and visual narrative creation.
- Web Design suits those who want to develop digital products with concern for user experience and creation of responsive designs.
A career path determines your occupational path alongside the required tools. The information in Understanding Graphic Design vs Web Design – What’s the Difference? will guide your decision-making process.
Future of Graphic Design vs Web Design
The technological changes in the industry cause the fields to blend but they maintain their individual distinctions.
- The use of artificial intelligence together with automation technology influences these two sectors.
- Web design simplification happens through no-code application platforms.
- Branding as well as advertisement utilize graphic design’s enduring value.
Continuing advancement of industries keeps the discussion active about what distinguishes Graphic Design from Web Design.
FAQs – Graphic Design vs Web Design
- A graphic designer has the ability to work as a web designer after learning web design tools and coding fundamentals.
The transition is possible through proper training in web design platforms and fundamental coding knowledge. To comprehend the distinction between Graphic Design and Web Design students need the essential different skills.
- Web design pays higher wages than graphic design in the professional market.
Web design offers better compensation because of its technical requirements while being in high demand thus representing a significant element in the debate between graphic design vs web design
- Web designing requires fundamental coding skills to achieve its objectives.
Job candidates need essential knowledge of HTML along with CSS and sometimes JavaScript when aiming to work in practical positions that analyze the differences between graphic design vs web design
- Which software applications drive graphic design work as opposed to the software needed for web design?
Graphic design: Photoshop, Illustrator. Web design: Figma, Webflow, Adobe XD. Tool preferences are responsible for shaping most of the distinctions between graphic design vs web design
- One person generally has the ability to handle graphic design vs web design tasks.
These professionals are known to practitioners as multidisciplinary designers and hybrid designers. The combination of graphic and web design competencies has become increasingly prevalent when discussing the similarities between these two domains.
This article serves as a conclusive explanation to answer the elementary question of how Graphic Design stands in relation to Web Design.
The study of Graphic Design vs Web Design – What’s the Difference? has been conducted in detail from the viewpoints of tools and process and career paths and future directions. Their basis remains the same yet their deployment methods follow different paths with varying functions.
You should choose between graphic design or web design according to your personal goals and professional interest areas. Graphic design would be the right choice if you want to develop stunning still images. Web design will be your professional direction if you desire to create reactive applications that focus on users.
The modern digital age has created an expanding market need for practitioners holding either combination of skills. Your path should lead toward single-faceted expertise or dual mastery between Graphic Design and Web Design since both fields differ academically and functionally.
Graphics Design
Top 10 Exciting Graphic Design Tips Every Beginner Must Know

Top 10 Exciting Graphic Design Tips Every Beginner Must Know
Introduction
Graphic design tips for designer combines visual elements including typography together with photography and illustration and layout technique designs to deliver messages effectively. Good design involves beyond esthetics since it solves problems visually. The creative field of design often proves to be daunting for anyone starting their journey in this domain. Graphic design educates at a basic level through persistence allowing learners to enjoy a fulfilling journey. Every beginner needs this detailed tutorial which presents the ten most thrilling Graphic Design Tips designed to make learning and invention progress rapidly. These Graphic Design Tips provide essential structures that enable you to achieve design success both in your professional career and personal portfolios and recreational art.
1. Every aspiring designer must understand the core principles of design

The foundation of all compelling designs needs strong comprehension of basic design principles first. Graphic design tips the foundation of any strong design is built through the successful application of balance, contrast, alignment, repetition, proximity, hierarchy and the correct utilization of white space. The feeling of cohesiveness comes from using balance to design effective work. Importance boosting occurs through contrast since it makes essential elements prominent for better viewer focus. Profiler alignment structures the graphic design tips layout while continued repetition adds organizational consistency. Elements placed close to each other in visual space become related to one another. Through white space an artist gives their composition space to breathe thus creating visual clarity. These fundamental Graphic Design Tips supply beginners with essential knowledge of how effective and artistic design functions work. Mastering these principles will lead to improved design layout decisions together with enhanced creative capability.
2. Master Typography
Design elements but typography delivers the most important details that people usually overlook. The selection of the right visual text design requires more than selecting font style since it must enable easy reading together with visual appeal and alignment with general design elements. Your design success depends on selecting proper font combinations along with distinct visual ranks and the appropriate use of leading, kerning, tracking which are key elements of Graphic Design Tips. Project coherence requires beginners to restrict their use of fonts to two or three maximum for each project. Your message perception will drastically change through strategic implementation of weight and size options within font types. Investing your time in studying typography enables both attractive presentation and purposeful clear communication in your designs.
3. Choose the Right Color Palette

Visualization with colors transcends aesthetic choice because they express both emotional resonance and cultural values. Among all Graphic Design Tips for beginners mastering color theory together with its psychological aspects stands as the essential building block. Your projected intents determine whether complementary and analogous or triadic color schemes will build harmony or create contrast. Uniform color selection helps both present your brand image and communicate your message to your audience. Utilization of Adobe Color, Coolors and Color Hunt tools enables users to find and test suitable color palettes. Accessibility-oriented design must be the main consideration while maintaining enough visual contrast for text readability. Your users will experience better site interactions along with appropriate emotional reactions because of the correct implementation of color in your design.
4. Keep It Simple and Clean
Clarity is key in communication. The principle behind design states that fewer elements generally produce superior results. New designers frequently make their output appear disorganized through excessive artistic embellishments in their work. Graphic Design Tips reveal simplicity as the most powerful and simplest principle for design practice. Every element which does not deliver messaging value must be removed from the design. Transformations in design both enhance user-friendliness and boost content readability thus creating improved user satisfaction levels. Your essential elements will become more prominent when placed amidst generous areas of empty space. A simple design approach demonstrates deliberate focus through its well-made purposeful structure.
5. Use Grid Systems

The structure and harmonized organization of your layouts comes from the implementation of grid systems. Every element in your design benefits from proper organization through grid systems which creates consistent and balanced presentations. The implementation of grids enhances professional appearance in all output formats including websites and posters with business cards. The hidden lines work together to maintain proper alignment as well as keep all elements symmetrical while following proportions. Many new designers fail to incorporate grids into their work which is among the most important yet fundamental graphic design tips at their level. The design tools Adobe XD, Figma, and Illustrator come with pre-installed grid components that provide assistance for your design organization. A grid system works properly when it produces results which are both easier to understand and attractively designed.
6. Get Comfortable with Design Software
Tools you select for work have equivalent importance to your design methods. Knowledge of professional design software acts as a fundamental requirement for designers who want to develop their career. The professional standard in design industry uses Adobe Creative Suite along with its core components which include Photoshop Illustrator and InDesign. The budget-conscious designer has multiple excellent tool options available between GIMP, Canva, Figma and Affinity Designer. Beginners should spend their time on these platforms for developing their proficiency and assurance to handle design projects. Online tutorial study along with sample work experience and project challenges provide exceptional strategies to develop graphic design software abilities. Learning how to handle tools creates freedom through better implementation of your ideas.
7. Incorporate Visual Hierarchy
The design composition of elements develops visual hierarchy through strategic importance-based organization. Every design requires specific elements which must appear more dominant to direct viewer attention. You can construct a clear flow by applying different elements of size contrast and position and color choice and alignment purposes. The primary text needs strong bold typefaces that stand out followed by supporting text with delicate typefaces. The use of these tips from Graphic Design creates a clear understanding of messages that prevents any confusion among viewers. When hierarchy is missing in design the overall composition becomes difficult to follow and disorderly. Hierarchical organization systems enhance both route navigation and streamlines communication processes between users.
8. Use High-Quality Images and Graphics

Any design becomes less effective when using poor-quality images because low-resolution pictures diminish the entire work. Your project requires high-resolution sharp images which should remain faithful to your branding along with the project’s overall mood. Vector file types provide scalability for logos or other icons while maintaining high clarity. Select images that demonstrate genuine authenticity instead of default stock pictures. Unsplash together with Pexels and Freepik are websites that provide extensive collections of fee-based assets and free options. The below Graphic Design Tips function as fundamental elements for achieving professional appearance in every design. Design consistency across image quality and color applications as well as visual elements strengthens your designs while it helps your audience develop confidence in you.
9. Seek Feedback and Revise

Design is an iterative process. Most initial drafts served as foundation for better creatio.ns Find willing supporters in your friends or seek help from designers on online communities to receive helpful critique about your work. Users can gain valuable insights through the online communities of r/design_critiques at Reddit and the Discord groups. Always keep an open mind while listening to feedback because you must prepare yourself to revise repeatedly. Every beginner must learn how to accept feedback properly because it represents fundamental growth in graphic design practice. The more times you revise your work the more excellence you approach. You should view feedback as an advancement chance instead of a failure.
10. Keep Learning and Stay Inspired

Design is both exceptionally broad and consistently evolving. Your relevance depends on your ability to remain innovative through constant education and learning. Become a subscriber of leading designers on YouTube along with online course enrollment and regular Behance and Dribbble portfolio exploration of top designers combined with daily blog reading. Being exposed to new styles along with techniques and trends creates continuous creativity. A perpetual trait of graphic design knowledge is always remaining curious. Your love for ongoing education should stay active because you will discover fresh things such as typefaces and motion graphics and advanced software tools. The environment around you contains abundant inspiration which you need to transform into your original approach.
FAQs
Starters in graphic design must understand which tips will prove most essential for their learning journey.
Your most important Graphic Design Tips consist of mastering design fundamentals together with typography and layout while selecting proper colors and utilizing high-quality images and maintaining regular practice of your art.
What would be the suitable software for an entrance-level graphic designer?
Your first steps as a beginner should be Adobe Photoshop and Illustrator alongside InDesign. The free and cost-efficient graphic design options include Canva as well as GIMP along with Figma and Affinity Designer. Learning the tools to proficiency will enable you to apply the Graphic Design Tips with better effectiveness.
The basic question is this: What strategies exist for developing my graphic design abilities?
Regular practice along with participation in online design communities and seeking expert guidance and accepting constructive criticism from both communities and industry professionals will help you advance. Daily application of different Graphic Design Tips will enhance your design abilities.
White space stands out as a vital element in design since it provides vital breathing space for designs to stand out.
White space provides space for breath by improving focus which makes elements easier to recognize in design work. White space remains one of the great Graphic Design Tips because it balances design appearance and enhances readability.
Which approaches can I use to build my unique design approach?
Testing multiple styles alongside tool testing and designer examinations and personal appeal assessments will lead to style development. Active practice with implemented custom Graphic Design Tips throughout time will forge a distinctive creative identity for you.
Conclusion
Virtuosity in graphic design requires more than a short time to develop. Achieving mastery in this field demands continual effort and innovative thinking together with fundamental knowledge understanding. The collection of top 10 exciting Graphic Design Tips serves as a foundation to support beginner users in their progress toward stability. Mastering design principles and typography while developing your style requires experimentation with color and tools and receiving feedback since these elements lead to designer confidence. Utilizing these same Graphic Design Tips in numerous projects leads to the creation of striking and effective designs which are both visually appealing and impactful. Your strength in visual design grows while you maintain your passion for designing because each new design adds more depth to your practice.
Graphics Design
10 Unique Sources of Creative Design Inspiration You Haven’t Tried Yet

10 Unique Sources of Creative Design Inspiration You Haven’t Tried Yet
Creative design inspiration journeys into endless creativity but require new sources of inspiration for Creative Design during occasional moments. Your creative design inspiration process can result in remarkable achievements by exploring sources beyond typical ones regardless of your professional role as graphic designer web developer or fashion creator. Your experience on Pinterest together with Behance and Dribbble remains beneficial yet restricts your creative thinking because it focuses mainly on popular trends. This article presents a list of 10 uncommon yet effective Creative Design Inspiration sources which may be new to you.
1. Nature’s Hidden Wonders
The microscopic world of nature serves as one of the most incredible creative design inspirations although few people have truly explored it. Watching the complex leaf patterns and tree bark textures and symmetrical patterns in snowflakes enables designers to generate new innovative design concepts. Observing sunset colors and cloud patterns together with the structural arrangement of rock layers reveals unforeseen design ideas to you.
Moving closer to nature through macro photography of flowers and water droplets alongside insects produces exceptional design pattern references showing fine details. Natural approaches to Creative Design Inspiration produce unique design ideas which conventional designs do not typically display.
2. Historical Artifacts and Vintage Ephemera

History contains numerous artistic ideas that inspire design creativity.Companionเดิม Design projects benefit from a nostalgic innovative look when designers use items like old newspapers, postcards and product labels from various past decades.
The study of old artistic movements becomes possible by visiting museums together with archives and flea markets. Creative design inspiration contemporary designs of Art Nouveau Bauhaus and Victorian architecture provide valuable source material to modern creative projects. Restoring such historical features enables designers to develop modern designs that emphasize permanent value.
3. Abstract and Surrealist Photography

Photography functions as Creative Design Inspiration through standard image practices and surrealist and abstract photographs drive design creativity to its peak. Playing with lighting together with reflections and distorted perspective permits you to produce disturbing images that provoke innovative thinking.
You should test different photography techniques such as motion blur and double exposure as well as infrared photography to generate remarkable otherworldly images. The simple combination of black-and-white tones during an experiment leads you to view shapes, forms and shadows with fresh perspective. Your design quality will improve remarkably when you observe abstract photographic techniques or create experimental photographs.
4. Experimental Typography in Street Art

Many designs heavily depend on typography which you can easily discover through studying street art and graffiti. Since it deviates from standard typefaces street typography provides expressive and raw elements together with unpredictable characteristics which enable traditional design parameters to break.
Explore your city by photographing the written signage along with public murals as well as protest signs. Various spontaneous local creations use storytelling mechanisms as their core component. Street typography serves as a suitable option for creative design inspiration when making a logo or brand project.
5. Music Visualization and Sound Waves
Only a small percentage of designers recognize sound as an unexplored source for design creativity although music shares a strong relationship with design concepts. The combination of sound waves with frequency patterns and music-based color selection leads to fresh design ideas.
Audio-to-visual conversion tools include spectrograms and waveform visualizers among their functions. Using this type of functionality enables you to make expressive posters and album covers along with digital visualizations that display sound elements. Creating designs based on music enables your work to capture emotional intensity alongside rhythmic qualities which standard techniques cannot transmit.
6. Dreams and Subconscious Imagery
Dream images consist of peculiar symbols that produce original ideas for designers to use as Creative Design Inspirations. Writing down your dreams in a journal allows you to record distinctive images that your subconscious develops.
The diverse nature of dream elements together with their spontaneous connections gives rise to abstract illustrations and product designs or user interface elements. Salvador Dalí and René Magritte incorporated dreamlike visual elements similar to surrealism so you could adopt their approach in designing your upcoming project through your dream inspiration.
7. Science and Mathematics in Design

Mathematics together with science appear unconventional as Creative Design Inspiration sources although they present significant potential for design innovation. Creative designers find widespread value in nature-based Fibonacci sequences and fractals along with geometric patterns because they adapt these elements for their designs.
The golden ratio functions as a mathematical rule which generates elegant dimensional relationships. The design philosophy finds its optimal use in website layouts as well as logo developments and fashion illustrations. New design work benefits by introducing elements derived from molecular structures and fluid dynamics and astronomy.
8. Children’s Drawings and Naïve Art

The clearest creative design inspirations often appear in basic places. The drawings of children represent natural unadulterated self-expression which exists beyond standard design principles. The creative freedom of children in using colors and proportions and storytelling helps people discover their own artistic liberation.
Artists along with designers use childlike spontaneous techniques in their work to achieve professional growth. To overcome design blockages start your drawing with childlike freehand methods by using crayons combined with spontaneous doodles and random colors.
9. Unusual Cultural Festivals and Traditions
Each culture selects special holidays for celebration which include extravagant costumes along with decorative schemes and theatrical displays. Creative Design Inspiration manifests through these events which present extraordinary bold color schemes and intricate design patterns together with significant meaningful symbols.
The Day of the Dead celebration in Mexico presents itself through lively skull artwork while Japanese Tanabata festivities display elegant paper artwork. Your academic research into cultural traditions enables you to integrate powerful cultural elements into your projects while pushing your creative brainstorming.
10. Artificial Intelligence and Algorithm-Generated Art

Technology advances from artificial intelligence combined with algorithms create significant changes in the field of design. Human designers can use platforms such as Deep Dream, Runway ML and generative art to generate visuals which merge their creativity with the analytical skills of machines. The unexpected results which AI produces function exceptionally well as inspirational material for creative design work.
Experimenting with AI-generated designs will help you find unexpected aspects which can be developed into original designs. Treating artificial intelligence as an aesthetic enhancement rather than creative replacement gives diverse opportunities to design thinking.
Frequently Asked Questions (FAQs)
What methods do I have to integrate these resources into my daily design workflow? Spend one week each month selecting a brand new source for investigation. Develop notes based on your inspiration sources and construct mood boards prior to attempting smaller test projects that will lead to large design implementations.
Non-designers may effectively use these sources for generating design inspiration. A: Absolutely! The Creative Design Inspiration platform benefits writers and photographers as well as entrepreneurs to strengthen their branding and marketing content together with storytelling strategies.
Because exploring these inspirations requires any kind of specialized or costly equipment. A: Not at all! The inspirations demand only observation combined with curiosity and experimental approaches.
Does failing to find inspiration from these sources make you feel hopeless? A: No. If these inspirations do not spark ideas for you then try mixing and matching different sources or taking a break to come back with new perspectives. Each person faces inspiration in different ways. Combine different sources or simply step away for a while before reviewing the sources with different perspective.
Which strategies can I use to protect originality within my designs which incorporate these sources? You should analyze all delightful aspects of original elements before you transform them into your special creative interpretation.
The use of these distinctive sources will allow you to improve your creative output and produce innovative design work that distinguishes itself in your industry. Happy designing!
-

 Graphics Design1 year ago
Graphics Design1 year ago7.Exploring the Importance of Color Theory Charts
-

 Graphics Design8 months ago
Graphics Design8 months ago10 Stunning Gradient Design Trends You Need to Know in 2024
-

 Graphics Design1 year ago
Graphics Design1 year ago15.The Importance of Effective Flyer Design in Marketing
-

 Graphics Design1 year ago
Graphics Design1 year ago14.Mastering the Art of Print Design: Tips and Tricks
-

 Graphics Design1 year ago
Graphics Design1 year ago13.Exploring the Latest Trends in Photo Editing Software
-

 Graphics Design11 months ago
Graphics Design11 months ago29.Retro Design Is Making a Comeback in Modern Spaces
-

 Graphics Design1 year ago
Graphics Design1 year ago10.The Latest Trends in Web Design and Development
-

 Graphics Design1 year ago
Graphics Design1 year ago1.The Transforming Power of Typography on Graphic Design


Madonna Read
October 11, 2024 at 5:50 pm
Nice post! You have written useful and practical information. Take a look at my web blog UY7 I’m sure you’ll find supplementry information about Airport Transfer you can gain new insights from.
Ronny Muccia
October 26, 2024 at 8:03 am
It’s really a great and helpful piece of info. I am glad that you shared this helpful info with us. Please keep us up to date like this. Thank you for sharing.
carbon fabrics
November 4, 2024 at 8:50 am
Thank you, I have just been searching for information about this topic for ages and yours is the best I’ve discovered till now. But, what about the conclusion? Are you sure about the source?
latex dress
November 6, 2024 at 1:30 pm
Hi, i read your blog occasionally and i own a similar one and i was just wondering if you get a lot of spam remarks? If so how do you stop it, any plugin or anything you can recommend? I get so much lately it’s driving me mad so any help is very much appreciated.
Asa Mariano
November 15, 2024 at 3:55 am
Of course, what a fantastic website and informative posts, I definitely will bookmark your blog.Best Regards!
binance referral bonus
March 24, 2025 at 1:57 am
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://accounts.binance.info/en/register-person?ref=JHQQKNKN