Graphics Design
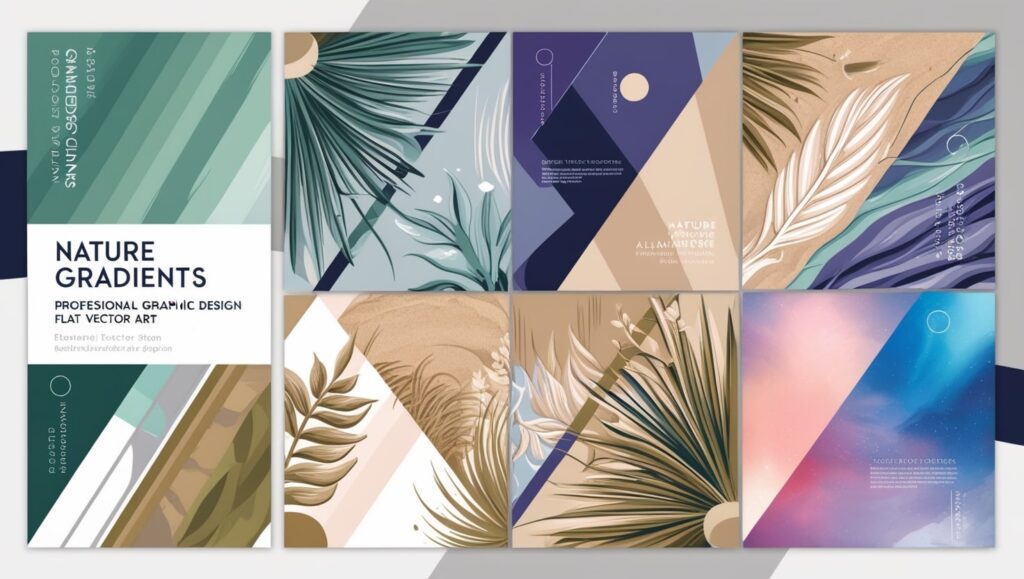
10 Stunning Gradient Design Trends You Need to Know in 2024

10 Stunning Gradient Design Trends You Need to Know in 2024
As we stand on the brink of 2024, gradient designs are all the rave in the creative space and breathe life, color depth and contemporary into websites, branding and more. complicated gradients, which several years ago could impress only with conformity to the maximum bid, are the most promising direction to for all designers today, who want to innovate and create something interesting. If you are a designer or an owner of a business, or simply interested in design, these categories will give you an idea of what is new and developing in the field.
In this article, we’ll take a closer look at 10 **most important gradient design trends** that you should expect in 2024 with examples of their application and ideas about how they change the design industry.
Outline of the Article:
- Introduction
- 1. Retro Gradients
- 2. Neon Glow Gradients
- 3. Monochromatic Gradients
- 4. Pastel Gradients
- 5. Nature-Inspired Gradients
- 6. Duotone Gradients
- 7. 3D Gradients
- 8. Metallic Gradients
- 9. Transparent Gradients
- 10. Gradient Meshes
- Gradients today Modern Design
- Gradients in Design: Best Tips
- Conclusion
- FAQs
Introduction
Transitions have been a cornerstone of gradient design trends for a long time and being able to smoothly transition from one color hue to another to making designs come to life. As technology advances, and preferences change, the use of two material types is pioneering the look in 2024. As observed in web design and product packaging or digital marketing, the following 10 gradient design trends should help inspire the next big project.
1. Retro Gradients

Gradient design trends the talk of the town ‘ nostalgia ‘ has called it’s shots on contemporary gradient design trends and brands and the retro gradients are back in business with full flavor in 2024. Intense colors associated with the pop-culture of the 80s and 90s are now features of designers’ works. Imagine an alternative world of neon pinks, electric blues and strong oranges combined in spectacular ways. These gradients are not just simply about the awesome colors, but are also about the mood of those decades, bringing an antique but fresh feeling to your designs.
Retro gradient design trends are used most often in the branding process and digital arts as they add dynamic energy to the artwork. Applying retro gradients in the creations aimed at youth or focused on a specific narrowly interested circle, it will be possible to succeed.
2. Neon Glow Gradients

Other gradient design trends that light up like neon are also something to look forward to in 2024. These gradients combine and explode a number of colors such as fluorescent green, purple and pink. Smart gradients with the neon glow are perfect for nightlife, entertainments and fashion-related niches that require statement and futuristic vibes.
It is just adding these gradient design trends to branding or your digital interfaces can make them look sleek and modern, making your design stand out among the rest. Just then ensure that the colors are not very intense such that they overload your audience with color.
3. Monochromatic Gradients
Monochromatic gradient design trends, as the name suggests, is about the use of different instalments of the same color to ensure effects of continuity. This approach is quite elegant and simple, which will make it perfect for use in minimalistic design. It may sound a bit mundane but monochromatic gradients offer a certain degree of depth to the designs you make without necessarily straining the receiver’s eye.
In web and app design monochromatic gradients are widely used for backgrounds, buttons and any sort of navigation. They also play a part in making the site’s appearance more professional and cleanup, all the while still being engaging to the user.
4. Pastel Gradients
Gradient design trends views and opinions Pastel gradation is characterized by subtle changes in soft pastel colors that do not shock the eye. These gradients are particularly suitable in the wellness, style of life and beauty industries where comfort is of paramount importance. Try imagine weak shades of lavender that gradually turn into pastel blue or pale pink that gently transition into delicate cream color.
However, pastel gradient design trends are not only beautiful but also very suitable for a variety of design uses, as has been previously demonstrated. It makes them feel warm and comfortable and, therefore, if you want to get your audience in a good mood, these kinds of images will do just fine.
5. Nature-Inspired Gradients

Having witnessed a steady adoption of sustainable and environmentally friendly approaches to life, natural gradients are making a comeback. These gradients are based on natural color and they utilize earthy colours like forest green, sky blue and sunset orange.
The gradient design trends which are depicted using the logo of the natural world are ideal for the brands that have values attached to mother nature or those brands which would like to give their customers a feeling of calmness and serenity. These gradients are also part of biophilic design, which uses nature as a big part of the built environment to bring well-being.
6. Duotone Gradients
Duotone gradient design trends are made by using two different shades of color and the impression usually can be really strong. It is suitable when brands have to leave a strong image of themselves that would be easily memorable. It is also popularly integrated in the digital designs, advertisements, promotions, and any social media posts due to its ability to have an impact and flexibility in the redesign of the design.
For Instance, a duotone gradient shall combine an indigo hue with a lime green hue to come up with a modern look. This trend also seems perfect for typographic treatments, where text on top of duotone backgrounds, as you may imagine, only gets even more striking.
7. 3D Gradients

Currently, the application of 3D gradient design trends is on the rise as designers seek to create an illusion of depth when designing their images. It is possible to make a design look more realistic, allowing designers to enhance lighter and shadow items, as well as texture items and 3D shapes and objects, by applying gradients to them.
This trend is very pertinent to the field of UI/UX design since 3D gradients could make the users have a lot of fun. Wherever it pop up as a floating button or an animated object, 3D gradients make it look authentic and dynamic to look at.
8. Metallic Gradients
Every now and then, metallic gradient design trends are associated with luxury and sophistication. Coming up with hybrids of golds, silvers, bronzes and coppers festivals the designers with rich and chic appearance that portrays luxury. These gradients are ideal to be applied to premium brands and businesses that would like to make their brand(images) look more elegant.
Erect metallic gradients in your packaging, logos and websites that will be related to luxury goods. They also shine and create the illusion of sophistication that is immediately obvious but requires little effort to embody making it ideal for any design since it will make the design look more expensive and appealing.
9. Transparent Gradients
As simple as the gradients are, they are perfect for the addition of depth without necessarily being too distracting. Hence, if incorporation of transparency was made, designers can infuse colors at different levels producing complex kind of impression. This trend is especially used often in website layout designs, where you can use the smooth gradient to create background, overlay and the hover effects.
By combining different levels of color transparency you’ll achieve a highly appealing color hierarchy which along with minimalist progressing will illuminate important sections.
10. Gradient Meshes

They are a technique feature a little more complex than standard pixel blending, and is commonly referred to as gradient meshes. While the linear or radial gradients are a form of approach allowing designers to create smooth transition between two colors at certain point of an object or background, gradient meshes propel designers to creating complex gradients between multiple colors at different points. This technique is prevalent in vector graphic design since the operation involves precision and the smooth workflow.
Gradient design trends meshes are subsequently tender and primarily used in illustrations and digital art where shading, which is realistic, and blending of colors, which may be fancy or complex, are paramount. They let one achieve highly personalized layouts that appear to serve specific needs of a given project or process.
Gradients today Modern Design
Gradient design trends can add an exciting and sophisticated look to any design which put them in a rather strong position in a designer’s portfolio. They can give extra dimensions, target attention and produce a more stimulating point of view. In general, gradients are now widely used for something that has gained importance with the appearance of digital interfaces: the need to make flat designs monumental. This makes them adaptable in almost any field ranging from the new technological venture to refined brands of production.
Gradients in Design: Best Tips
However, gradients are definitely useful, although their application should be used correctly. Here are a few tips:
- **Balance**: Avoid the problem of the gradients overwhelming other design elements.
- **Context**: We must remember the target audience and the field of the project while selecting colors.
- **Consistency**: Be consistent in your choice of colors to ensure that you do not end up with contrasting visuals on your design that may not blend well.
- **Accessibility**: Make sure that every gradient is responsive and can be read by different people on various devices.
Conclusion
Gradient design trends as we anticipate the year 2024 remains dynamic thereby enhancing the creativity by tendering unending options. These are the trends that are already shaping the future of the visual design, from the old school with retro themes and neon flashes to such outstanding pieces like glowing nature and three-dimensional simulations. From web design to branding projects or illustration, these gradient trends will see you through to the next level and onwards.
FAQs
- Even though identifying this feel is not straightforward, the next questions pops up: what is the key to choosing the right gradient?
Connect with the core focus of the video plus the emotions desired from the audience to be effective. When implemented they should complement your design.
and can correspond to the registration of the brand image in consumers’ perceptions.
- In other words, are gradients appropriate for any kind of design work?
Yes indeed, gradients are very flexible and can be used anywhere from website UI to product labeling. Yet, the application of all of them should be adjusted according to the particular project requirements.
- What can I do to make my gradient design look good on devices?
Consistency of gradients must be checked across the screens and different resolutions – this must be achieved by using responsive design techniques and testing gradients on the interval of that.
- I am trying to design an interface and the problem that I faced is that bright gradients may overload users.
Balance is key. Applying gradients in bright tones is better when applied minimally or accentually with background with less distracting neutral colors.
- As much as I appreciate gradients, I have no idea of the kind of tools I can use to make mine look excellent.
Some of the most well-known tools include Adobe Illustrator, Figma, Sketch, and simple web-based tools to get gradient ideas and to make gradients, Gradient Hunt and Coolors.
Graphics Design
Top 5 Mistakes to Avoid When Designing for E-Commerce Store

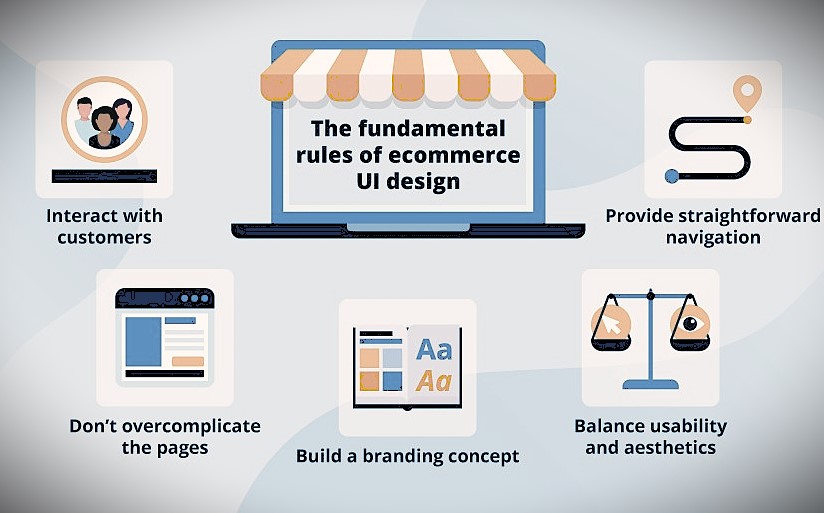
Top 5 Mistakes to Avoid When Designing for E-Commerce Store
More than ever before, an designing for E-Commerce store is vital when one considers the modern consumer who is always on the go. However, not all e-commerce stores are unique or the same in their concept and design. Most companies encounter some of these mistakes when designing their e-commerce sites, making them not only visually unappealing but also ineffective and economically ineffecive. Here are the five prominent mistakes which if avoided by you would go a long way in the over all designing of your e commerce store.
Outline
1.Introduction
- Importance of design in e-commerce success.
- Brief overview of the article.
- Mistake 1: Having No Mobile Receptor
- Importance of mobile-friendly design.
- Consequences of neglecting mobile users.
- Tips for ensuring mobile optimization.
- Mistake 2: Overcomplicated Navigation
- Common issues with poor navigation structures.
- Best practices for simple and clear navigation.
- Mistake 3: Neglecting Page Load Speed
- Common causes of slow load times.
- Tools and tips for optimizing page speed.
- Mistake 4: Poor Product Page Design
- Importance of visually appealing and informative product pages.
- Errors to avoid when designing product pages.
- Examples of effective product page elements.
- Mistake 5: No Specificity of the Call to Action (CTA).
- Common mistakes in CTA placement and design.
- Tips for creating compelling CTAs.
- Conclusion
- Recap of the top five mistakes.
- Encouragement to implement the suggestions for better outcomes.
- FAQs
1. Introduction
Building an designing for E-Commerce store is not an easy thing. This is especially true of a competitive market where the customer demands a smooth shopping experience: … Nothing is unimportant here not the time it takes to load your site or the way your call-to-action buttons are placed. Well let’s deepen into the five fatal e-commerce design mistakes that you should avoid.
2. Mistake 1: Having No Mobile Receptor
You might be surprised but in fact 62% of online shopping accesses is made from a small screen device. That said, most online stores are able to provide subpar mobile experience to users. If your site looks and/or works poorly on smartphones or tablets, then a great portion of your audience will be turned off.
Why It’s Important
Designing for E-Commerce store everyone wants one experience regardless of if they are using a mobile, laptop, or desktop machine. What designers fail to do is create their sites mobile optimized and hence, the high bounce rates and low conversion rates. Google also cares about mobile-first indexing, meaning that making this aspect unnoticeable may harm your SEO standing.
How to Avoid It
- They should be fully receptive design framework to make the site responsive to all forms of the layouts.
- Take your designing for E-Commerce store through usability testing on different gadgets to determine areas of poor performance.
- Remove any unnecessary elements from the images to avoid slowing down a page when accessed on mobile phones.
3. Mistake 2: Overcomplicated Navigation

Designing for E-Commerce store ever got to the physical shop only to feel like you have no idea where this product is located?. That’s how users feel when your site’s navigation is confusing or cluttered When users of a site or application are described as lost or confused it usually means that they find the site navigation either complex or cluttered. These problems mean that a poorly designed menu or search function can have customers leaving your site.
Common Issues
- Too many menu categories, in other words excessive division of menus.
- Absence of a search bar, or if it is present then a poorly designed search bar.
- There are situations when breadcrumbs do not have clear and obvious navigation that would allow the users understand their present position.
Best Practices
- Don’t overcrowd your headers and subheaders and make it easy for customers to find products they are interested in.
- They recommended to integrate a large, highlighted search bar that includes a prediction of the future search.
- Make sure users know where they are on the site; you can use breadcrumbs to this end.
4. Mistake 3: Neglecting Page Load Speed

Designing for E-Commerce store i think no one enjoys such inconveniences such as waiting for the page to open especially in an age where everything is expected to open at the push of a button. This means that any variation in the loading time of an individual page in a website can lead to a decline in the conversion rates,; for instance, when the loading time is increased by one second, the conversion rate is likely to reduce by 7%.
Causes of Slow Load Times
- Designing for E-Commerce store large images and other media types.
- Way too many plugins or third-party scripts.
- Loading more work in a low-specification server.
How to Improve Load Speed
- Designing for E-Commerce store optimize pictures and try using formats such as WebP.
- Reduce accesses to page through the use of one CSS and one JavaScript file.
- Ensure that your hosting provider is of high quality; also ensure that you host your content through a CDN.
5. Mistake 4: Poor Product Page Design

Designing for E-Commerce store your product page is where it is at — this is where consumers either decide to click on ‘Add to Cart.’ Yet, most retailers do not make well thought out and persuasive product pages.
Common Product Page Errors
- Absence of good pictures or clips.
- Lack of detailed product descriptions or in certain cases nonexistence of descriptions at all.
- Designing for E-Commerce store the customer gets confused when the service provider provides what they need and much more.
What Works
- Provide the images in a high quality and make sure to have pictures from at least two different views and have zooming ability.
- Provide elaborate persuasive remarks underlining the specifications of the product.
- Increase the trust features such as, reviews, ratings, and stock availability.
6. Mistake 5: No Specificity of the Call to Action (CTA).

Designing for E-Commerce store often, your CTA buttons are the only force pushing towards your conversion. Without them, your visitors will not be aware of what they are supposed to do next. Although the use of properly designed and positioned call to actions can entice users, poor design or placement of the call to action can ultimately repel them.
Common Mistakes
- The of gardening CTA’s that are not necessarily immediately visible but act as a screen.
- Using such phrases as “Click Here” instead of such terrific phrases as “Proceed to the Next Step”.
- Putting CTAs in areas not so prominent.
Tips for Better CTAs
- Ensure the CTAs are noticeable by using Color contrast in page designing.
- Use very brief text and there is the use of communication calls to action such as “BUY Now” or “GET started”.
- Put CTAs in the visible area of the page and use theirCalibri versions below the fold and in the middle of the page.
7. Conclusion
Designing for E-Commerce store creating an online store requires much more than aesthetics, it involves the functionality and ease of use. To sum it up, eradicating pitfalls in a web design journey such as negativity to mobile friendliness, overcomplication of navigation section, negligence of page load speed, improper design of product page and poor management of CTAs will help one go a long way. The following are some best practices you can put in practice to develop an arresting shopping experience that is appealing to the customers.
FAQs
- Why is the concept of mobile responsiveness so valuable?
As a result of most of the clients using their mobile devices to access e-commerce sites, a well-designed site must have great designs that are friendly and easily viewable on small screens so as to retain the customers and increase sales.
- But how does navigation affect the customer’s satisfaction as he interacts in the organization’s operations.
Lucid layout of any online store’s website ensures that customers are easily guided to what they want, thereby be making their experience better and the chances of them buying something better.
- What can I do to increase page speed?
With Google PageSpeed Insight, GTmetrix, and Pingdom, you can easily discovers speed problems with any Web site you own.
- What makes a good product page is usually something like this:
Hence, a well designing for E-Commerce store product page has good quality images, detailed and convincing copy, customer feedbacks and product offer details such as price and availability information.
- What is the best way to design CTAs for my store?
Designing for E-Commerce store most importantly, adopt action initiating language and make your call to actions conspicuous by using color contrasts and placing them appropriately in the website.
Graphics Design
5 Hidden Features in Popular Vector Graphic Editors You Should Be Using

5 Hidden Features in Popular Vector Graphic Editors You Should Be Using
Raster graphic editors have been in use for as long as computer graphics has been in existence, however, vector graphic editors seem to be taking over the market since they are a suitable tool for designers, illustrators and artists as well as being very vital for logos, illustrations and detailed artwork since the designs are scalable. Predominant modifying software programs like Adobe Illustrator, Corel Draw, Affinity designer, and Inkscape come with great characteristics that users ignore. Unlocking of these hidden capabilities may lead to increased efficiency, extended uses of creativity and most important could help minimize the shipment of inefficiencies.
This article takes you through five lesser-known features in most of the vector graphic editors you should use. Regardless, the director is an experienced using these tricks can enhance your design and make the editing process more user-friendly.
Table of Contents
- Beginners Guide to Vector Graphics Editors
- Advantages of utilizing Hidden Features
- Feature 1: Enhanced Blending, Mix and Gradient Algorithms
- Feature 2: More Complicated Shapes with Shape Builder Tool
- Feature 3: Real Time Corners and Corner Modifications
- Feature 4: Symbol and Reusable Parts
- Feature 5: Appearance and Graphic Styles
- Implementing the above guidelines will help people to master these features:
- Conclusion
- FAQs
Beginners Guide to Vector Graphics Editors
Vector graphics editors are as the graphical editors that let artists and designers create artwork founded upon mathematical paths, not pixels. Vector graphics, on the other hand, do not degrade with size – the graphics are adaptable to size, and are not limited to resolution. This makes vector graphics a must use tool for any projects that would be required to be scaled possibly for logos and other illustration based projects.
Advantages of utilizing Hidden Features

Apart from the basic set of features and tools, most designers work with within their vector editors, those programs contain a dozen of unexpected features that designers usually do not take notice of. Utilizing these can:
- Save valuable design time.
- Expand the variety of designs and simplify the management of them.
- Decrease number of activities that are time consuming and add little value.
Now let’s take a look at these hidden features that can dramatically alter how you work on your designs.
Feature 1: Enhanced Blending, Mix and Gradient Algorithms

Combining modes in the creation of vector graphics.
Vector graphic editors transparency is another property under modes that enable the designer create great artwork by combining shapes and colors. Standard programs such as Adobe Illustrator for example, have some of the more sophisticated blending features that are not commonly applied. The case of blending modes enables you to superimpose the colours, cast a shadow or even bring out the effect or lighting of the structure and this enrichens the graphic worth of your drawings.
Two Technical Meshes are Gradient Mesh and Freeform Gradients.
Vector graphic editors shades are necessary for creation of depth in two-dimensional art works. However, most designers are content with using simple linear or radial gradients while ignoring more tools such as The Gradient Mesh in illustrator or Mesh Gradient in Corel draw. They allow designers to paint a shape several color variations and take a realistic look on its models.
How to Use Blending Modes and Advanced Gradients:
- Experiment with Modes: Preferably in Illustrator, choose an object and then click on the “Transparency” option. Just experiment with blending options: “Multiply,” “Screen,” and “Overlay” to understand how the colors work.
- Use Gradient Mesh: To create meshes in Adobe Illustrator start with selecting *Object > Create Gradient Mesh*, this gives control as to the color transitions within an object.
Feature 2: More Complicated Shapes with Shape Builder Tool
Most vector graphic editors come with the Shape Builder tool which is often overlooked despite being very ideal in developing complex designs from basic shapes. This tool allows you to add, subtract and ‘clip’ where one shape cuts into another to create new shapes only where both overlap.
Benefits of the Shape Builder Tool
The shape builder tool is amazing and can save hours of work, especially if you are working on, let’s say, logos, or complex illustrations. Instead of using Boolean operations which can be quite restrictive, the Shape Builder offers more direct form control on shapes.
How to Use the Shape Builder Tool:
- Select Your Shapes: Vector graphic editors superimpose one or two shapes from simple geometric shapes on each other.
- Activate Shape Builder: Vector graphic editors there will be many shapes on the artwork space in Adobe Illustrator Therefore from the toolbar, select all the shapes and use the shortcut *Shift + M* to activate the shape builder tool. You can select multiple areas of the shape, and then join them into one by shift-clicking, you could also use the *Alt* key to delete some part of the shape.
Feature 3: Real Time Corners and Corner Modifications

Round corners are seen today as a sign of new age design, both in user interfaces and iconography. But most designers do not know that the current vector graphic editors live corners that enable the adjustment of the corner style and radius. It is also available in Adope Illustrator, Affinity designer, and Corel draw.
Some of the corner customizations include the following;
Vector graphic editors these include the corners you make live corners that allow you to put rounded or inverted and chamfer corners on any figure. Hence, they do not need to drag anchor points or apply the effects, which make the design more efficient and accurate.
How to Use Live Corners:
- Select the Object: Select something with corners for example a rectangular shape.
- Adjust Corner Radius: To do this, locate three controls near the corners of the rounded rectangle shape, these are circular in shape: one large and two small circles Want to make it bigger? Drag the small circle to the larger circle. To select various corner types go to the “Corners” panel with options Round, Inverted,
Feature 4: Symbol and Reusable Parts
Vector graphic editors with symbols, you have an opportunity to use a template through your designs when creating something that has similar parts such as icons, buttons, or patterns. This is why when you classify an object as a symbol any modification made to it will reflect on all the designs done on it thus saving a lot of time.
Pros of Symbolism of Vectors
In web and UI and branding projects that need to be consistent, symbols can be very helpful. Many vector graphic editors software, such as Adobe Illustrator, CorelDRAW, Affinity Designer, and more include symbols or components with the same functionality.
How to Use Symbols in Vector Graphics:
- Convert to Symbol: Choose an object and in Illustrator navigate to *Object > Symbols > Create Symbol*. Identify a symbol and describe the conditions for using it.
- Reuse and Update: Vector graphic editors put the symbol wherever necessary. Changes, edits, deletions, in other words, any alterations made to the first symbol will alter, delete or edit in all symbols.
Feature 5: Appearance and Graphic Styles

Many vector graphic editors have what is known as an *Appearance* tab (or something to that effect) that enables a number of fills, strokes, and effects to be applied to the object while it remains one object, effectively creating multiple layers of appearance. In Graphic styles, what one does is save these appearance effect then apply them to on other objects so that there is much uniformity in the appearance.
To add fills and strokes, you should click the ‘multiple fills and strokes button.
In other words, the use of layers of fill and strokes allows placing of textures and shadows without designing additional shapes. This feature is particularly effective in Adobe Illustrator where Appearance panel can be merged with Graphic Styles feature.
How to Use the Appearance Panel and Graphic Styles:
- Apply Multiple Fills and Strokes: To add multiple fills go to the *Appearance* panel and click the “Add New Fill” button, and for multiple strokes use the “Add New Stroke” button.
- Save as Graphic Style: Once you have the desired look, save it as a graphic style by going to the *Graphic Styles* panel and selecting “New Graphic Style.”
Implementing the above guidelines will help people to master these features:
- Practice Regularly: Vector graphic editors as with most skills, the extent of knowledge about the features increases the more one deals with them. Gradually add one feature at a time into your working process and then the new feature will become an integral part of that process.
- Use Tutorials: It is possible to find Vector graphic editors communities and easy to follow tutorials on the internet which explain how it is possible to master them.
- Experiment with New Tools: Do not hesitate to visit all options that are available on the editor of what you are writing. Trying different tools together is a good way of discovering new ways in the design process.
Conclusion
There are many more hidden opportunities in vector graphic editors such as Adobe Illustrator or Corel draw or Affinity designer are helpful to improve the flow of the design and increase the effectiveness of the work, as well as to explore new opportunities. From advanced gradients and live corners to reusable symbols and graphic styles, these are the kind of products that are critical for any designer.
These techniques can help your designs look impressive without spending too much time re-creating similar elements time and again if you use them combined. Discover these features and witness how they change the way you work and how creative you become.
FAQs
- It is possible to use these features in free vector editors like Inkscape?
In fact, there are many of these features available in Inkscape with slightly different names or possible slightly different functions. The other features in Inkscape include the blending modes, the node editing tool which is just like the Shape Builder and the Symbols.
- Are these features offered in all the editions of Adobe Illustrator?
A majority of these features can be found in contemporary illustrations of this software. If you’re using an older version, you might be lacking some updates, and those are Freeform Gradients and Live Corners.
- What should I do if I would like to get better at using vector graphic editors?
Combining this with practice, search for lessons provided on and work with all the available instruments in your editor. Design communities should also be joined to get more information and tips.
- Does the presence of these features retard the design process?
These features are meant to make the work easier for users. In fact after a while of knowing them, they make things go faster for you and eliminate anything routine.
- Where are some good places i could learn about the vector design techniques?
In the tutorial section of this article, let’s take a look at YouTube’s Skillshare and Udemy for comprehensive videos on vector graphic editors. More so, there are official sources from Adobe, Corel, and Affinity, which contain information regarding enhanced features.
Graphics Design
Top 10 Essential Digital Design Trends to Watch in 2025

Top 10 Essential Digital Design Trends to Watch in 2025
With the year 2025 on the horizon, the possibilities of digital design have seemed to reach an exponential rate. As these new technologies, evolving users’ expectations and new creative tools are available, the designers are questioning how they interact, how they en-gage as well as how the visually framing the relationship with the audience. Innovative design experiences, crystal clear functionality, and back to simplicity design aesthetics are some of the top 10 must-have genres that many technologist believe will distinguish the year 2025.
1. Hyper personalized user experiences
With the constantly increasing focus from the users on more personal, unique and interesting experiences, users have posed significant emphasis on hyper-personalization. Digital design platforms with the help of data analytics, AI and machine learning can deliver content, designs more personal and recommendations for each user. This trend goes beyond a simple approach to individualized interfaces or more localized notification and content delivery.
- Examples: Automatically adjustable interfaces, customized appearance, and AI suggestions for content.
- Impact: More traffic, enhanced customers’ loyalty, and better conversions levels.
2. How Augmented Reality (AR) and Virtual Reality (VR) may be integrated?

Both AR and VR, as the aforementioned technologies, have changed the way users engage with digital content and their application in the design of daily digital products is growing at 2025. Be it, trying out clothes and accessories in online shopping AR and VR enhance all digital experiences.
- Examples: Virtual fitting rooms, AR maps, VR tours for the flats.
- Impact: Higher interactivity, better user experience and satisfaction, and better customer experience.
3. 3D Graphics and Realism

3D graphics is all set to gain an even plus, especially when the Web technology makes the graphics loading faster and more seamless on the screen. Programme depth, engaging content, production of primary 3D elements, accurate animation, and nice digital design environments are some of the effects.
- Examples: A product illustration refers to the product renderings, 3D interfaces as well as lie like animations.
- Impact: Higher stickers, better recall of advertisements, and a more tasteful and attractive impression.
4. Micro-Interactions for an Improved Interface.
Micro-interactions, being small and often discrete animations or feedback, are a key means of directing users through screen environments and making interactions feel natural. They make users aware of an action they have taken, bring character to interfaces, and act as feedback indicators.
- Examples: Button states when clicked, when loading a new page or data, swipe gestures.
- Impact: Increased user activity on a Web site, enhanced Web-site navigation and overall user satisfaction.
5. The two areas most associated with voice are Voice User Interface (VUI) and Voice Search Optimization.
With the increased development in the voice technology, there is increased use of voice assistants such as, Alexa, Siri and Google Assistant. This trend has motivated designers to start digital design thinking beyond use of the display screen and focus on designing for voice.
- Examples: Voice navigation, Personalised voice commands, Voice consequent visuals for voice inputs.
- Impact: More availability of web content, enhanced usage with the help of effective simultaneous access, and concentration on the persona surfing the web when the hands are busy.
6. Sleek Design Aesthetics that Mean Business

Digital design although its use has been witnessed for the last few years, 2025 was a year that is described to have optimal minimalistic designs, which are potent. It employs Big Type, inventory wording, and large-scale graphics, color coding to pass masses’ messages without noise.
- Examples: Broad photo collages, thick fonts, few line symbols.
- Impact: Digital design improvements to the home page loading times as well as layout to make it a more intuitive and sleek looking website.
7. Sustainable and Environmentally Friendly Architecture
Due to environmental concerns, there is currently emerging green digital design. Currently, designers have developed environments that are friendly to nature whereby they digital design products that consume little energy, support a feature that completely blacks out the interface, and practice reductionism.
- Examples: Dark themes, low energy color schemes, green web hosting.
- Impact: Reduced carbon footprint, appeal to eco-conscious users, and positive brand perception.
8. Artificial intelligence for Designing Tools and Automation

Artificial Intelligence is revolutionizing the way designer approach a project and or objects by providing basic design solutions, analyzing the work and offering suggestions and recommendations as well as providing content. Through technology, the role of a designer is shifted towards creative work and in the process make the designer more efficient.
- Examples: image enhancement, recommended layouts, text and graphics generation.
- Impact: Quicker product design, guaranteed quality, and more time on the creation of ideas.
9. Fresh and daring advertisement text
Typography remains an important aspect in digital design and future projections show that the year 2025 unveils more radical and powerful fonts. Today, websites and application developers depend on fancy freedom fonts and text positioning for attention and brand identity.
- Examples: Fractals, overextension, active typography, cluttered typography.
- Impact: The children shall get a stronger brand identity, better readability, and enhanced visibility.
10. Home design for seniors and people with disabilities

Such brands even though they are part of key brands, do not cater for the need of the society but inclusive design has become the core fabric within designs. Companies are integrating usability and functionality for disabled people in the digital products they launch into the market. High contrast text, closed captions, alt-text descriptions, keyboard navigation and other best practices are practices in inclusive design.
- Examples: Accessibility, well-managed user interface and clear descriptions of the pertinent components Underline Control of the font size meeting).
- Impact: Again, more accessibility, more clients, and concordance with the ordinances.
Conclusion
The major trends in the digital design of the year 2025, as followed, are a combination of technology, usability and sustainability. Some important trends include personalization interfaces, sustainability in design, and embracing new challenges; all of which reflect the industry’s ability to satisfy its customers. While following these trends may be beneficial for designers and businesses alike to stay ahead of the curve and thus result in building meaningful and effective experiences for users.
FAQs
- Hyper-Personalized User Experience in Digital Design, what is it?
First-degree personalization virtually customizes virtually every aspect of a user’s digital experience based on data, AI, and machine learning algorithms. While extending the idea of personalization for every user and customer it changes interfaces, content, and recommendations in real-time.
- Why can augmented reality (AR) be valuable for the digital design in the year 2025?
AR offers the capability for most engaging with a user since interactive elements are superimposed on the real environment. AR for businesses will enhance the user interaction, unique product touches, and immersive branding.
- What is thus left to be said about inclusive design and user experience?
Accessibility of the design creates an intake of individuals with impairments and disabilities to enhance their experiences. It also assists businesses in gaining a larger customer base, increases accessibility and can also benefit in increased customer allegiance.
- Micro-interactions: what they are; why it matters.
Micro-interaction can be defined as micro animations or design gestures that both inform users and give feedback on actions. It improves the ease of use, ensures that the interactions with the website are effortless and memorable and in general, fun.
- Why has sustainable design become a trend to implement in 2025?
Sustainable design domain focuses on the energy consumption of the developed digital products and encourages sustainable ways. It appeals to the green consumers because consumers tend to support a brands that are has taken a stand to fight the problems affecting the environment.
-

 Graphics Design8 months ago
Graphics Design8 months ago7.Exploring the Importance of Color Theory Charts
-

 Graphics Design7 months ago
Graphics Design7 months ago14.Mastering the Art of Print Design: Tips and Tricks
-

 Graphics Design7 months ago
Graphics Design7 months ago15.The Importance of Effective Flyer Design in Marketing
-

 Graphics Design7 months ago
Graphics Design7 months ago13.Exploring the Latest Trends in Photo Editing Software
-

 Graphics Design8 months ago
Graphics Design8 months ago1.The Transforming Power of Typography on Graphic Design
-

 Graphics Design8 months ago
Graphics Design8 months ago8.The Evolution of Vector Graphics Software
-

 Graphics Design5 months ago
Graphics Design5 months ago29.Retro Design Is Making a Comeback in Modern Spaces
-

 Graphics Design6 months ago
Graphics Design6 months ago20.The Evolution of Responsive Design: Past, Present, and Future





Free Temporary Email
September 25, 2024 at 7:40 am
Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this post
disposable Temporary Email
September 28, 2024 at 7:39 am
naturally like your web site however you need to take a look at the spelling on several of your posts. A number of them are rife with spelling problems and I find it very bothersome to tell the truth on the other hand I will surely come again again.
Tech Learner
October 25, 2024 at 3:00 pm
Tech Learner Great information shared.. really enjoyed reading this post thank you author for sharing this post .. appreciated
Cortez Jerald
October 26, 2024 at 6:52 am
Howdy! I know this is kinda off topic but I was wondering which blog platform are you using for this site? I’m getting tired of WordPress because I’ve had issues with hackers and I’m looking at alternatives for another platform. I would be great if you could point me in the direction of a good platform.
Building reinforcement carbon plates
November 4, 2024 at 8:47 am
You have brought up a very good points, regards for the post.
Maximo Liquori
November 15, 2024 at 4:17 am
Your style is so unique compared to many other people. Thank you for publishing when you have the opportunity,Guess I will just make this bookmarked.2